At Marvel, we spend a lot of time thinking about how we can increase your design productivity. We're always looking for ways to save you time, whether that's automating the entire design-to-development process or simply one less click when prototyping.
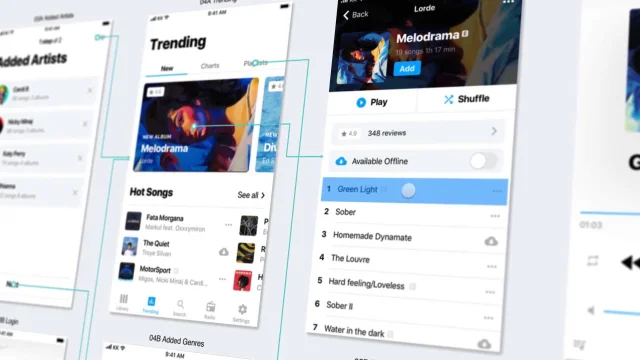
That's why we're excited to introduce our new tool, Userflows, built with the Marvel API. With one click you can transform Marvel prototypes into user journey maps. It automatically generates a birds-eye view of how users will move from screen to screen, helping you tell a better story to developers, stakeholders and clients.

If you've ever had to manually create user flow diagrams, you'll know how much time and effort they take. Drawing endless lines between your screens in a giant Sketch or Illustrator file, then having to redraw everything when changes happen can be a huge (and rather painful) effort. Userflows solves all that and more.
Here's how to get started:
- Head over to Userflows
- Paste in your prototype's Share URL and click 'Generate'.
- Voila! Instantly you'll see an interactive map of your designs
- Now, either share with stakeholders via link or download as an image to insert into your documentation
Userflows is perfect for:
- Providing a clear overview of the relationships between the designs in your prototype so you know each step of the user journey
- Explaining the flow of an app or website to developers, clients or other stakeholders
- Saving time! Updated the prototype or design? Just click 'Generate' again
In case you missed it, all the details of the Marvel API are here. It's an exciting addition to Marvel which opens up the whole platform's functionality and gives you the freedom to build the features and integrations you want, today.



