You may have heard the recent news - User Testing is coming to Marvel!
User Testing brings rich feedback and analytics to your Marvel mobile and web projects. See exactly how users interact with your designs with video and audio feedback, stats such as goal completion & average time spent, and collaborate with your team & stakeholders on the results - all in just a few clicks.
In the lead up to the public release, we'll be sharing some of the core features that we're most excited about and show you how they'll help you bring user testing into your workflow in a simple and scalable way.
Today we’re going to give a look at how User Testing works with iPhone prototypes, including what the experience is for participants.
Creating your user test
- You'll have two options when creating a test, either free roam (the user can stop at any time) or goal based (the test ends when the user gets to a specific screen).
- User Tests are created using any prototype in your account. So you can create a test using any iPhone/iPad prototype that you've already created.
- Inviting someone to participate in a test only takes a few clicks. Share your unique URL via email, SMS, Slack or whatever method you choose.
Taking a test
- Your participant will be directed to our iOS app (no sign up required) to start the test. They'll be prompted to download the app if they haven't already.
- You'll be able to follow up with the participant afterwards if you have questions as we'll be capturing their name and email address.
- During the test the participant can navigate through the prototype, leave audio feedback, and if they like, end the test on demand. But the test will automatically finish if they reach the goal screen. This is the screen you chose as the goal destination when you were creating the test, if you decided to start a goal-based user test.
Receiving test results and playback
Once a test has been completed by your participant, it immediately uploads to your project for you to view and share with your team.
Each test provides you with several types of feedback.
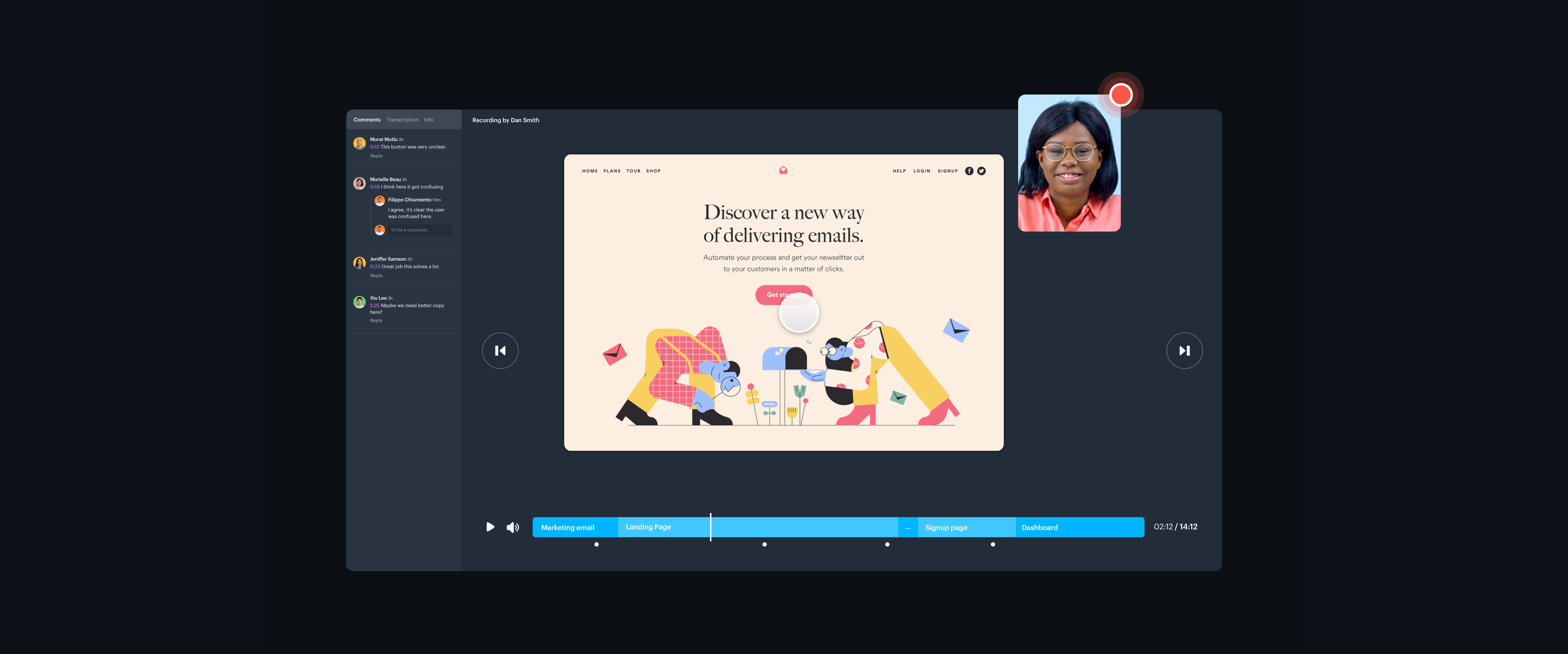
- Screen recording: The central part of your results will be the screen recording of test. This allows you to see the entire journey including every click, tap and swipe on your prototype, highlighting problems they've had along the way. We even show each screen in your prototype as a timestamped segment on the video progress bar so you can quickly navigate to the parts of the session you're most interested in.
- Reaction replay: One of our customers recently said that watching the facial reactions of their testers was just as important as viewing what they did on the screen. We agree, so you have the option of recording the front-facing camera on iOS during user tests so you can see exactly how your users respond to your designs.
- Audio feedback: Just as important as seeing how your testers use and react to your designs is hearing their feedback. Audio is played back alongside the video so they can give you spoken feedback as they go.
And more feedback to come...
On top of the videos and audio, we'll provide metrics, meta data and a text-based format for the audio, all of which we'll be covering in the future feature previews.
Want to get early access for your team? Head over to our User Testing page to get on the list or follow us on Twitter for updates.