After some huge releases in September, our focus has been on changing how collaboration and project organisation works in Marvel. We've also kicked off our most requested feature, project sections!
Full project-visibility for companies
Our Company Plan now allows everyone in your team to view and join each others projects, meaning you no longer need to add collaborators manually.
All projects created by your coworkers will appear in your project list under your company tab.
We're making some major changes to how collaboration in Marvel works across the entire platform to provide teams better transparency and make design more inclusive. We'll be rolling this out to everyone in the coming weeks!
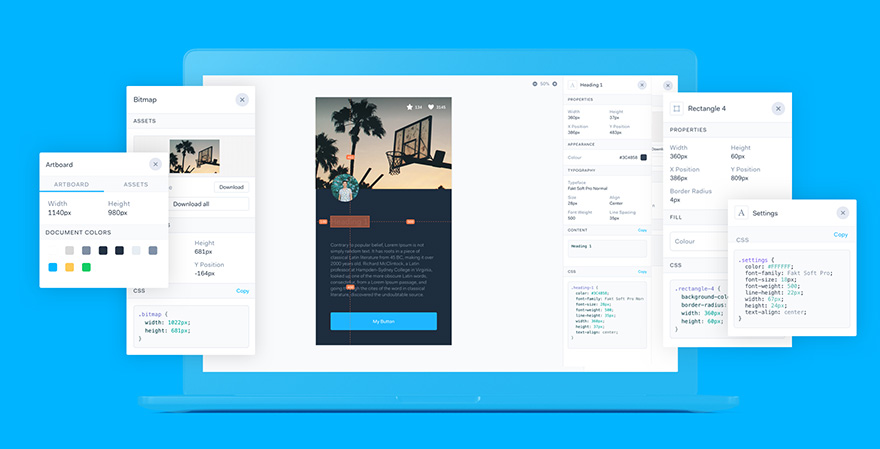
Handoff deep links
We've added the ability to deep link to our new developer handoff mode, so you can now include Handoff links in documents, JIRA and Trello tickets. Great for including them in spec documents and messages.
Want to bridge the gap between your design and development teams? Get Handoff today.
Marvel for iOS, now compatible with the iPhone X
If you were lucky enough to grab the iPhone X on launch day, our iOS app can now support it! #embracethenotch
Lots more wireframe elements
We've added over 120 additional elements based on your feedback. Much more to come!
Go to your Marvel project and click 'Design' to access.
Feature request?
That’s everything for this update! If you have any feature requests, you can add them to our public board here.