Design has changed beyond recognition since we first launched in 2014.
Back then, Photoshop was the dominant interface design tool. Design files were littered across hard drives, servers and cloud-storage. The large majority of prototyping was still done using HTML and CSS, putting it out of reach for many designers.
The value of prototyping was yet to be realised. Design work was often presented in Powerpoint presentations, email attachments and PDFs.
We saw an opportunity to change how things were done and launched Marvel - a simple way to turn static images and sketches into realistic, interactive prototypes for any device, no coding required.
The ability to prototype without requiring a developer transformed the digital design process. Overnight, design teams were empowered to validate ideas and test their work across devices.
Without the overhead of coding, teams moved quicker to test and ship. Hundreds, thousands and eventually millions of links to Marvel prototypes have now been shared between colleagues, clients and developers.
Prototyping became a way to unify entire organisations around the product and keep teams on the same page.
We started to see not just designers signing up to Marvel but every discipline within organisations. In fact, 60% of Marvel users identify as non-designers.
From sales to support, we learned that every team had a role to play in building and shipping an amazing digital experience.
With that insight, we expanded the platform beyond prototyping with features such as commenting, developer handoff and user testing to help wider teams get value from designs and prototypes.
All this helped us grow to over 3 million users and thousands of customers across every industry.
Today Marvel is used within Fortune 500 companies, startups and schools, but we still believe our mission to democratise design isn't done. We want to help bring ideas to life, not just in the form of a prototype but at every stage of the process.
Now, we're launching the first step of Marvel's future and our mission to make design more accessible.
Tackling the future of visual productivity
In the last few years, the tools we used to express ourselves have transformed in every way imaginable.
Real-time collaboration, unlimited artboards, millions of pre-made templates, community-created content, reusable components, APIs, branching, states and animation. These are all standard now but it wasn't long ago when none of these things existed.
Yet we are still designing on blank canvases across several different tools to design, whiteboard and present, often recreating the same content.
This has led to broken workflows, inconsistent visuals and work that can't be edited or updated across tools. Whilst they have the same core features - a canvas, elements (shapes etc), text, images and real-time collaboration, they are all completely disconnected from each other when it comes to reusing content.

In an everyday example - a design/brand system created in a design tool can't update slide templates in your sales team's presentation or the style guide in your marketing graphics tool.
Fast-moving teams are no longer willing to manage several products to visualise ideas and get work done. The pandemic has only increased the need for consolidation and better collaboration at every stage of the creative process.
With all this in mind, we set out not to just build another web app, but an entire end-to-end platform for creativity.
Introducing Marvel Design Cloud
Marvel Design Cloud is a creative suite for the modern era of work. A growing collection of connected, browser-based visual productivity tools, accessible to everyone.
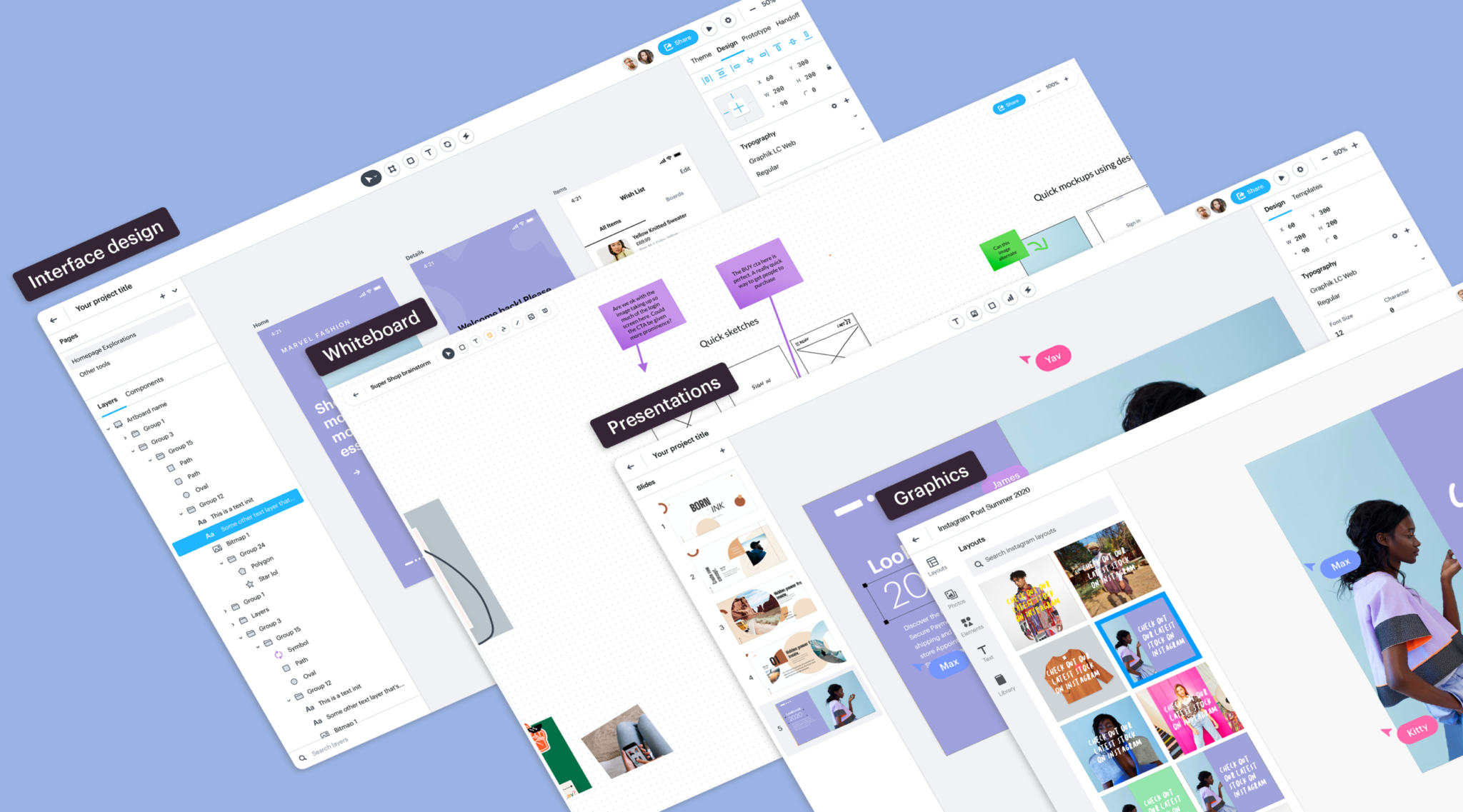
It's a single platform to power the most popular types of visual work including interface design, presentations, whiteboarding and template-driven graphics.
It's not a step forward toward our vision to democratise design, but a giant leap.
Here’s what’s in the suite:
- Interface design tool - A lightning-fast interface-design tool with real-time collaboration
- Whiteboard tool - Power ideation in every team, with instant access to any company-wide asset
- Presentation tool - Create on-brand presentations with the ability to automatically update fonts, colours and styles
- Graphics tool - Scale content creation with template-drive graphics, powered by your centralised company assets
Not only are each of these tools easily accessible in one place, but so is the content they create.
That means no one has to search for the latest font to make a sales deck, or the latest brand colours for social assets. Increasing the speed and quality of output in organisations.
Need to update your brand colour across your designs, presentations and marketing graphics? It's now just a few clicks.
Making design more accessible means meeting people where they are in their skills and needs. That’s why each tool is geared towards different types of work.
Let's look at each one in a bit more detail:
Whiteboard
Our whiteboard tool is the perfect way to explore ideas, moodboard and brainstorm - either on your own or as a team.
Grab a sticky note or pen and create something new, or instantly access your team library and components. We've also added handy plugins for stock photos (Pexels) and icons (Iconfinder) to help kick things off.
Interface design tool
At the core of the new Marvel Design Cloud is our professional interface design tool.
Design everything from apps, websites, prototypes, design systems to brand assets and templates.
A huge advantage is the content you create is reusable by the rest of the platform. No need to recreate the same things over and over again.
Everything stays up to date too. If you update a brand colour, just click publish to update the presentations used by the sales team or the templates used by the marketing team.
Presentation
One of the biggest pain-points of using presentation software is how often slides get out of date or look off-brand.
We've felt this pain at Marvel countless times. Our brand gets updated and instantly every presentation across the business becomes inconsistent.
The presentation mode solves all that and more by hooking into the same design system and asset libraries used by the interface design tool.
Not only does that keep all of your templates, assets, logos and fonts up to date, but also means non-designers have easy access to content that makes their presentations look beautiful and on-brand.
Graphics
The graphics tool is a simple way for non-designers to quickly create marketing content such as social media graphics, ads and more.
Create company-wide templates that can be edited and exported or pick one of the thousands of auto-generated graphics from your brand.
Technology
The technology behind our new platform is one of our proudest achievements to date.
There’s a lot going on behind the scenes including real-time collaboration, rendering and much more, but I wanted to pick a few things that will have an immediate impact on your workflow plus provide extensibility for the future.
Easel - Universal Design File Format
Easel is our cloud-based design document, essentially our version of a .psd or .sketch file. It allows us to store, retrieve and describe any design to our system, making it editable and transferable to other parts of the platform.
Easel can also translate and map 3rd party design files to our own format and make them editable across our tools. It already works with Sketch and we've started work on adding support for Figma.
Native support for design tokens
Design tokens are on of the best ways to bridge the gap between design and development. They solve some of the fundamental issues of where the source of truth lives (in the design file or codebase) without being overly prescriptive.
We've been heavily inspired by the work of the W3C group standardising design tokens. Using many of these principles, we've built token support directly into Marvel.
Check out the example above to see how tokens can be used to update a live website.
Design SDK, API and plugins
Providing new ways for developers to create plugins, apps and services doesn't just give our community additional functionality, but also gives a glimpse into the future and what is possible.
For that reason, we've built Marvel Design Cloud with developers in mind.
- SDK - Utilise the core parts of the design cloud technology, including rendering, real-time collaboration, and interface layer. That means you can roll your own UI and customise each tool or create something new such as a collaborative diagramming or chart tool.
- API - Access the core parts main platform such as comments, projects, collaborators and more
- Plugins - Build tools for each of the tools that appear directly in the interface
Release plan and beta
This is by far the biggest and most ambitious release we’ve ever done, so naturally, we want to make sure it rolls out carefully over the coming months.
Each part of Marvel Design Cloud will be released in different stages to ensure we stress-test our new tech and incorporate as much feedback as possible from the community.
We've already released the whiteboard to a small portion of customers and aim to steadily increase capacity until it’s public-beta release in Q1 2022.
Then we'll be migrating 3 million+ users over to our new design tool in preparation for beta release in late 2022. The graphic and presentation modes will launch shortly after.
Don't worry, you'll still be able to access the existing Marvel product and switching will be optional until the end of 2023 - early 2024.
We'll be revealing more over the coming months and doing deep dives into each tool. We're super excited to get the new Marvel into your hands and transforming how your team works!
Want to find out more? Follow us on Twitter for updates!