At Marvel, it’s important that our customers have a voice in the direction of functionality and the platform. One of our most popular feature requests ever has been the ability to create carousels and scrolling sidebars in order to create realistic prototypes when testing and gathering feedback.
So we're super excited to announce containers! Containers can make an element of your prototype interact by scrolling horizontally, vertically or bidirectionally. Containers can also be made fixed, so that they stay in position while scrolling.
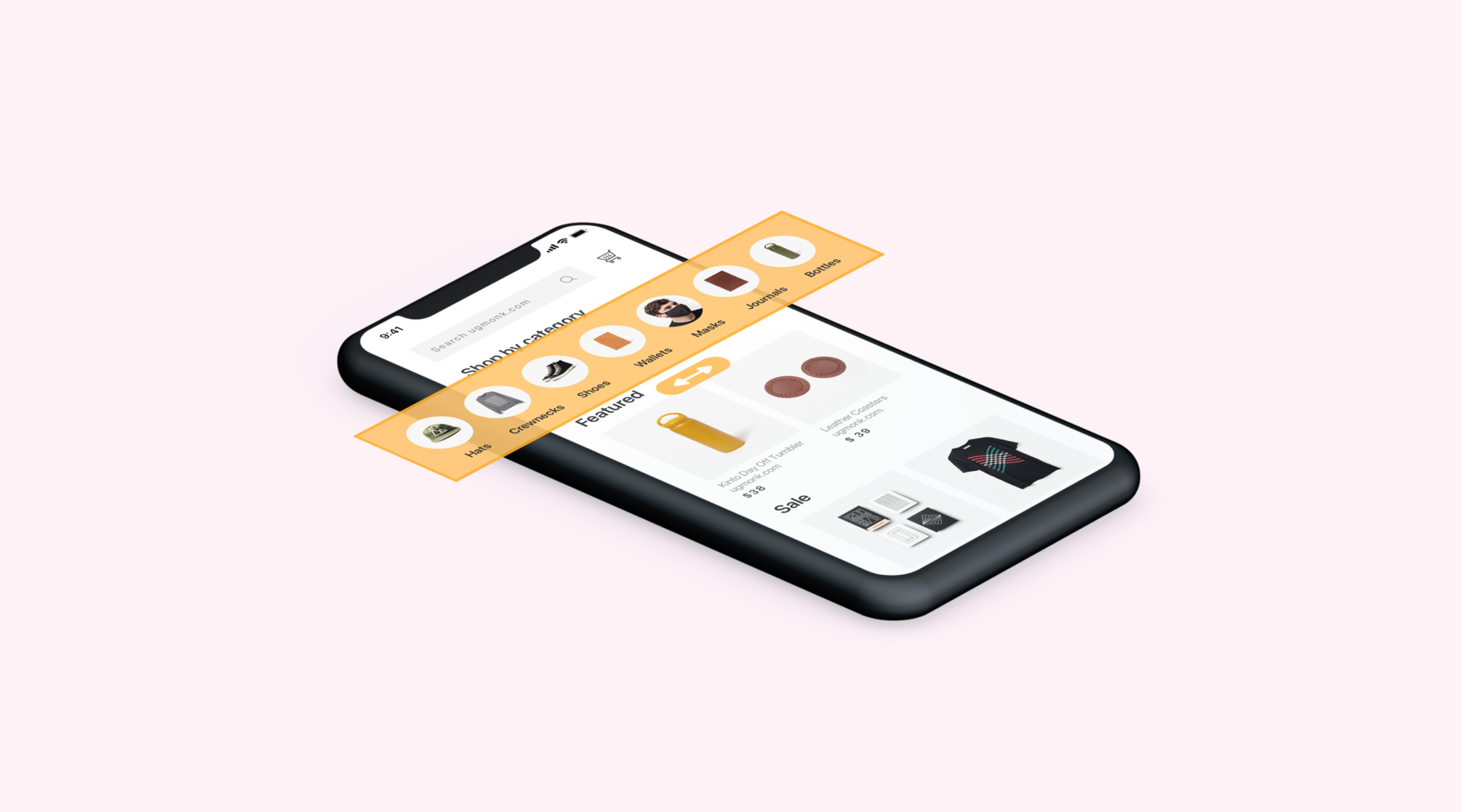
Adding containers to a prototype is simple, in just a few clicks you can create many of the most common interactions you see in apps and websites. For example, simulating swiping through movies like on Netflix or scrolling through a sidebar in Slack is a breeze.
Here's a few examples of things you can create:
- Carousels
- Fixed, scrolling sidebars
- Floating elements that remain static while the rest of the page scrolls
- Bi-directional scrolling on elements such as an image of a map
- ...and much much more!
We've put together a step-by-step guide to help you learn how to add these cool new features to your prototypes; read our prototyping with containers help article to find out more.
Creating a container in a Marvel prototype
- Sign in to your Marvel dashboard
- Open any prototype
- Upload the image you would like to add to your container and add it to your project. It might even be handy to create a section containing all your elements
- Click ‘Prototype’ on the image
- Click and drag over the area where you want to add the container
- Select the element you want to appear in that container from your images and click ‘Container’ as the action
- Choose the behaviour and direction you want, and click ‘Play'
Support for Sketch fixed layers is currently in beta and we'll be launching much more in future. We can't wait to see what you make!
Got an idea for a new feature? Let us know here.