You’ve probably noticed a lot has changed on Marvel over the past few months.
We’ve launched a new version of the platform, alongside new features such as folders, collaboration and user testing. Now it’s time for Handoff to get some major updates.
If you haven’t tried Handoff, it’s the fastest way to turn your designs into code, specs and assets for developers. Handoff is available right next to your prototype, so devs can see how your design works, and how to start building it.
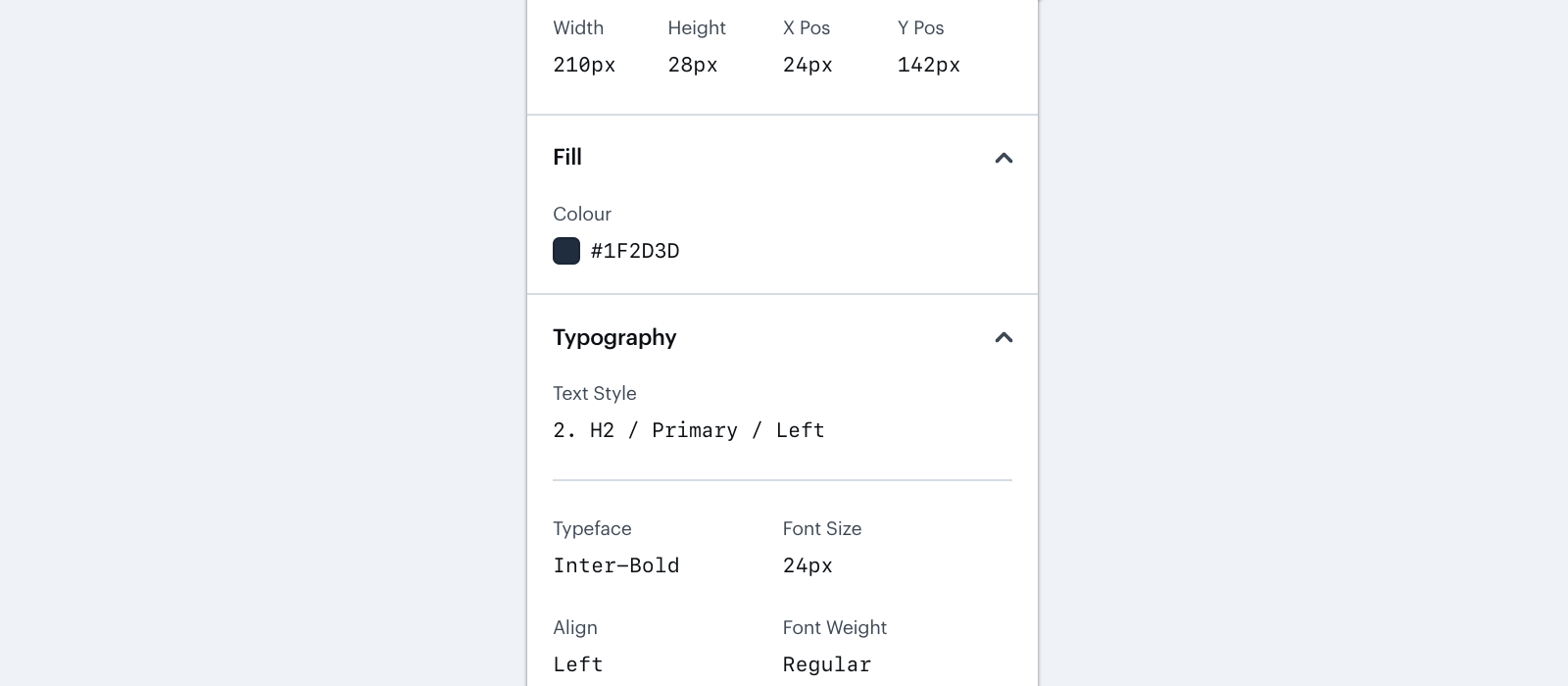
Not only have we given it a fresh new look, but also added one of the most popular feature requests - the ability to display symbol names, layer and text styles from Sketch in Handoff.
Many teams use the names and styles as part of design system, so this now gives developers a quick way to see how elements in the design match the components in the design system.
Grab the latest update to the Marvel Sketch plugin and get started!
How to use:
- Download the Marvel Sketch plugin or if you already have it, click the ‘M’ in your menu bar and then ‘Update’
- Pick any artboard in your Sketch file
- Click Sync
- Play your prototype and click Handoff
Check out our Help Center for more guides on using Handoff. Got an idea for a new feature? Let us know here.