We’ve seen our prototypes make a huge impact in communicating with development teams, but we wanted to find a way to save the time and effort that goes with the design-to-development process.
Redlining, annotating PDFs and (urgh) cutting assets are tasks that we wanted to solve in just a few clicks. Our goal is to free up the time your team spends on these manual tasks so you can focus on the things that matter.
*DRUMROLL* So we’re excited to introduce Handoff - automatically generate code, specs and assets for developers from your designs and prototypes in Marvel!
We focused on 5 main areas:
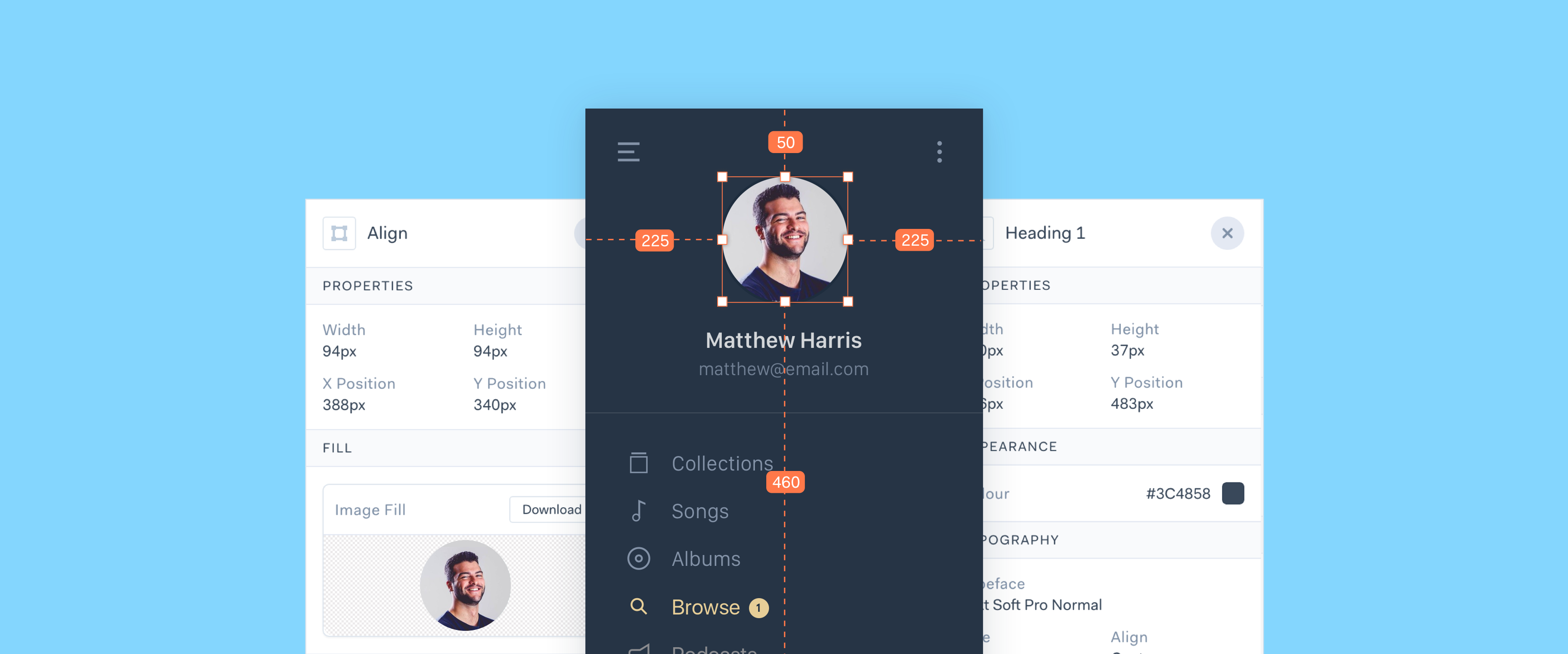
Pixel-perfect design specs
No eyeballing, no spec fatigue, no human error. We extract the exact values from the designs so developers can build faster and with more accuracy.
All of your design assets in one place
When your designs are added to your Marvel project, the assets do too, meaning your developers will always have everything they need in one place, at the right size.
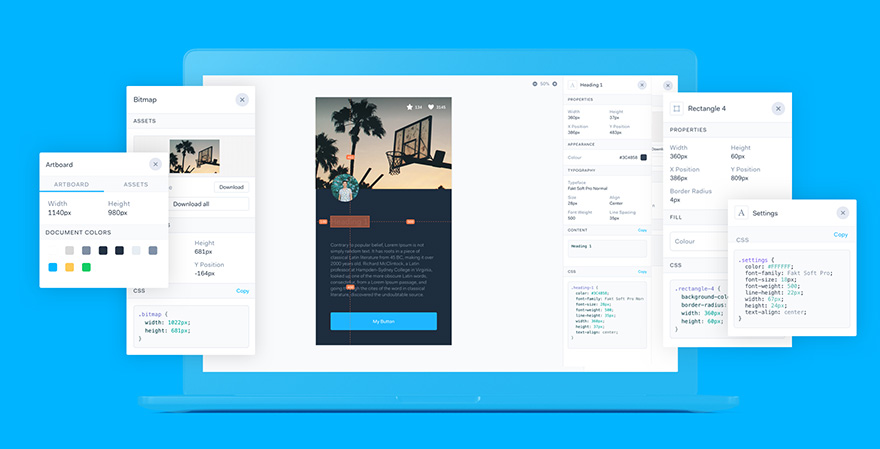
Design-to-code faster
Handoff automatically generates CSS, Swift and Android code for your design assets. Just copy and paste into your code editor and away you go!
No additional software
Handoff works in the browser and lives on the same public share URL as your prototype. That means that developers no longer need Sketch to access specs and assets.
Friends with your existing workflow and process
One of the great things you’ll notice about using Handoff is that it doesn’t require any changes to how you work. The way you add designs to your project stays the same - but now you get this additional layer of rich information right next to your prototype.
Oh and it works seamlessly with existing Marvel integrations such as Slack, JIRA and Confluence, adding more visibility across dev and product teams.
Handoff is compatible with Sketch and our built-in wireframing tool. Once you've added your designs to Marvel, you'll see the Handoff button available when you play your prototype.
This is just the start for the tech behind Handoff, we're looking forward to showing you what's next!
Handoff is now available to design and development teams on all plans. For more information on what our plans offer, visit our pricing page or if you're a team of 6+ speak to our dedicated team.