Last year, we launched a feature which has quickly become a cornerstone of our platform and really helps product teams move between design and development smoother and faster. It's called Handoff and it allows teams to grab code, specs and assets from designs and prototypes to handover to development teams.
We'd now like to announce that the feature is now available on all plans. We wanted all Marvel users to get a taste of how seamless the design to development process can be using our Handoff tool.
Why we built it
Most designers today remember a time when creating ‘spec docs’ meant building a huge PDF with annotated margins and redlines, itemising every single element in the design. From font sizes, colours, link destinations to distances between elements.
Back in my agency days, I use to dread documentation tasks. We would add a chunk of time in our project plan called ‘UX documentation’ which lasted weeks, sometimes months.
Once you finished the mammoth document, you just hoped that there wouldn’t be any major changes to the flow, design or style guide, otherwise you could be back to square one.
‘Spec fatigue’ sets in, but not just for the poor soul creating the document, but anyone trying to make sense of a 100+ pages of annotations in 10pt font.
Somewhere along the line, in a cruel plot twist, the responsibility of extracting specs from designs was also pushed onto developers - by buying them a copy of Sketch/Photoshop and asking them to pick out the bits they need. Problem solved? Not quite.
Marvel aims to solve the problem of translating interactive designs through static documentation and have seen our prototypes make a huge impact in communicating with development teams.
Spec docs can now contain a single prototype URL that doesn't require paragraphs of text to explain dozens of static images.
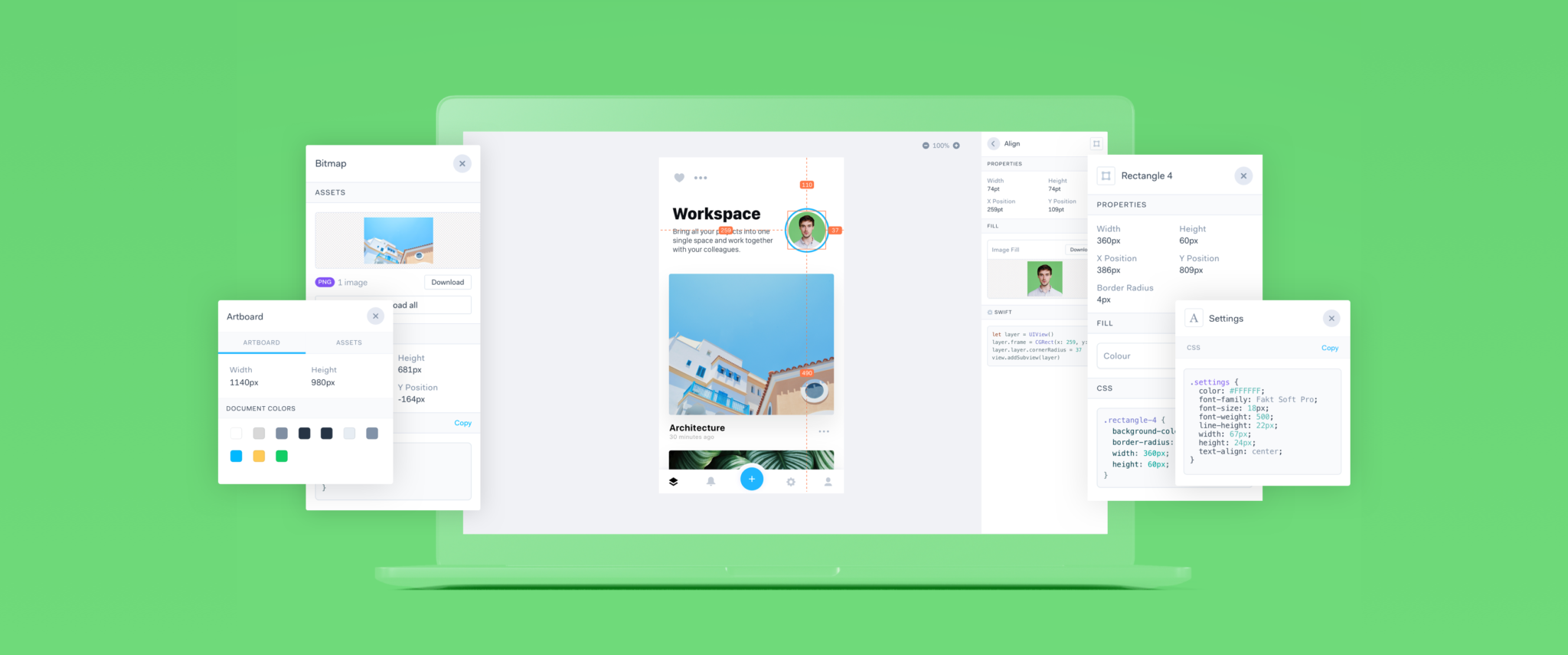
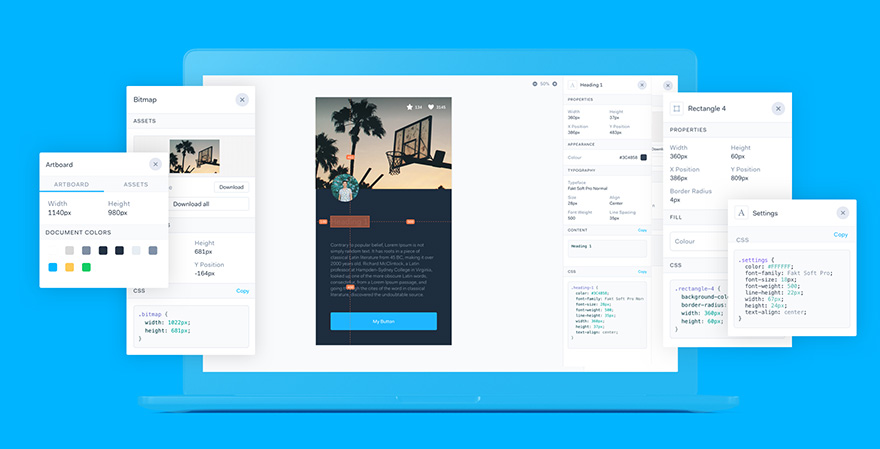
What to expect from a single URL spec
Pixel-perfect design specs
No eyeballing, no spec fatigue, no human error. We extract the exact values from the designs so developers can build faster and with more accuracy.
All of your design assets in one place
When your designs are added to your Marvel project, the assets do too, meaning your developers will always have everything they need in one place, at the right size.
Design-to-code faster
Handoff automatically generates CSS, Swift and Android code for your design assets. Just copy and paste into your code editor and away you go!
No additional software
Handoff works in the browser and lives on the same public share URL as your prototype. That means that developers no longer need Sketch or Photoshop to access specs and assets.
Friends with your existing workflow and process
One of the great things you’ll notice about using Handoff is that it doesn’t require any changes to how you work. The way you add designs to your project stays the same – but now you get this additional layer of rich information right next to your prototype.
It works seamlessly with existing Marvel integrations such as Slack, JIRA and Confluence, adding more visibility across dev and product teams.
Handoff is compatible with Sketch and our built-in wireframing tool. Once you’ve added your designs to Marvel, you’ll see the Handoff button available when you play your prototype.
So, go give it a spin.
You need to set up Handoff before you get started. Check out the instructions in our help center.