Collaboration between designers and developers is essential for creating great products. Every company has different organizational structures for designers and developers. Some companies have designers and developers on two separate teams. Those development teams may also break up developers in sub-teams as well. For example, they may separate by front-end developers and back-end developers. In other companies, designers and developers may be on the same team. Regardless, regular collaboration between designers and developers is essential in the success of a project.
"Regular collaboration between designers and developers is essential in the success of a project."
From a development perspective, I’ve been involved in the design process from influencing the design to building out designs passed off to me (not my favorite scenario). I’ve also worked as a designer, brainstorming ideas to creating prototypes. Having been on both sides, I wanted to share some tips for designers to better collaborate with developers.
1. Involve developers from the start and on a regular basis
I find it beneficial to interact with designers beyond at a kickoff meeting and a handoff. Being involved in conversations that define how the product functions gives me the chance to give input before it’s too late. Design is about co-creating; developers are as integral to this as anybody else. For certain conversations that don’t require the larger team, involving the project manager from the development team is enough. He or she invites other team members as needed. Making sure we feel included is important to building a good relationship and a good product.
"Design is about co-creating; developers are as integral to this as anybody else."
I’ve come across many designers and front-end developers who share similar tasks. Many designers write their own code; many developers are involved in wireframing, prototyping, and visual design.
When designers are unsure, I would rather them consult my teammates and me. We aren’t that scary! Designers have asked me for input about what I’ve seen on other projects. I’ve also approached developers even when I’m working on low-fidelity wireframes. Some experienced developers I’ve worked with have a ton of knowledge and valuable insight. If a developer has been working on a product for a while, they may be able to bring up points you may not have thought about.
It is awful to find out after four months that certain features face unnecessary technical complications, or would function differently from what you expected. From a client’s perspective, it reflects poorly on the team if he or she has signed off on a design but was later told that it cannot be done or that the team is considering another design instead.
2. Annotate interactions thoroughly
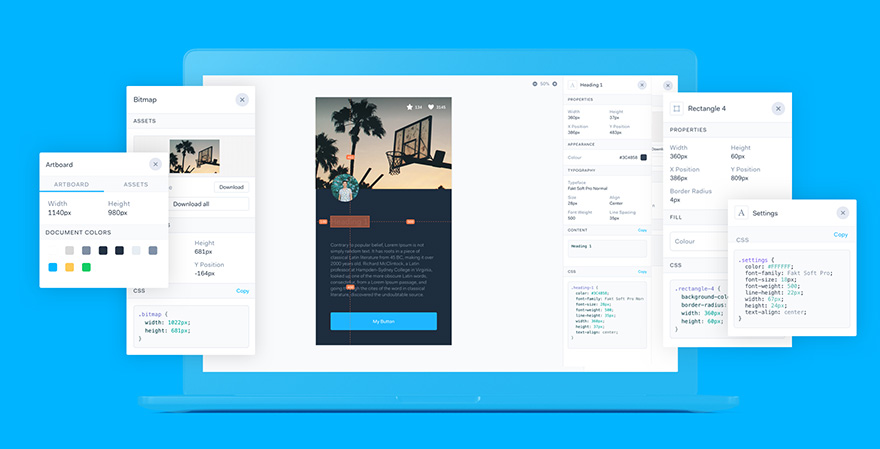
Annotations and documentation help me to make sure I don’t miss anything, especially when it comes to how an interaction works. You can create your own annotations, or use a tool such as Sketch Notebook. Specify what different states of buttons look like, create diagrams, etc.
Below are some questions that run through my mind you hand me a screen design that shows a list of search results:
- Are we dynamically loading the same number of the search results below the current list?
- Are we using any animations when loading the results?
- What happens after we’ve reached the last search result? Can I remove this “Load more” button?
- Are we using a spinner when the results are loading?
Some of these questions may seem straightforward to you if you are the designer. As a designer, I empathize with how easy it can be to assume everybody should know how something should behave. I try to go back to add brief and clear annotations if I feel there’s a chance something is ambiguous.
If I’m not given any annotations, don’t see a similar feature that already exists within the product, and the designers are unavailable, I may make my own judgment or consult with others so that I can move forward. I’ll think to myself, “I hope that’s what they meant because that’s what I’d do!” Then, I’ll confirm with a designer. However, these questions could have been answered in the annotations in the first place so I don’t have to take time away to get confirmation or go back to make avoidable changes.
Style guides can also help make sure there is consistency when developing the product. However, most of my teammates work straight off comps and only reference style guides as needed.
No matter how minor it may seem, make sure that the annotation reflects the specifics of any last minute design changes to avoid any confusion.
You can add annotations with Sketch Notebook. You can turn them on and off, and even restyle what your annotations look like.
3. When possible, create prototypes instead of static wireframes
Sometimes it’s not feasible but when possible, create prototypes or interaction animations. Prototypes and interaction animations show me (and everyone else involved in the project) how something should work in the most straightforward way. There is less room for misinterpretation. If you are using static wireframes, then make sure you do bullet points #2 and #4 thoroughly.
“If a picture is worth 1000 words, a prototype is worth 1000 meetings.”
— Tom & David Kelley, Creative Brothers at IDEO
4. Set aside time for walkthroughs, questions, and reviews
Open communication is important in making sure a project goes smoothly. Keep in mind that people have different ways of thinking, or have different priorities so communication is important to make sure everyone is on the same page. Even if designers and developers sit in different organizations within a company, open communication is still possible. Some developers I’ve worked with hate phone calls and meetings. Others hate pings. Figure out the best method of communication for each person and what works for you.
"Figure out the best method of communication for each person and what works for you."
5. Adapt to our processes as needed
Take the time and initiative to learn the processes we use and adapt to them. Sit in on sprint planning. Write JIRA tickets so that everyone is on the same page about what features are being built when.
6. Be organized
As a developer, I’ll get some icons via email attachments but others via an instant message with the file location. Sometimes I have to dig through folders to find the latest designs. Make people’s lives easier!
When I get clean, well-organized design files, it becomes that much easier and quicker for me to develop. Name and order comps and layers in a simple and consistent way. Centralize where you house these files. This is especially important when I work with multiple designers and everyone has their own way of doing things.
7. Conduct user research or share findings with developers
Everyone on a product team should be involved in the research process to some extent. This can be in the form of listening in on a call, watching a recording, or reading the transcript. It may seem like precious time away from our main focus. However, being engaged in at least some of the research process helps me build empathy for our users.
"Everyone on a product team should be involved in the research process to some extent."
Even as a developer, it is important for me to empathize with users I’m building a product for. It also gives me a thorough understanding of what needs to be done first and why, creating a stronger sense of joint ownership and creation.
Conclusion
Empathy, communication, and organization are key to achieving your team’s vision. Remember that design is about co-creation. The more we feel that we are building a product with you — as opposed to just building out your designs — the better the relationship and final product will be. Remember that everyone has the same overall goal of creating a great product, and wants to achieve that as much as you do.
“Coming together is a beginning. Keeping together is progress. Working together is success.”
— Henry Ford
Check out “Here’s the reverse: 7 things I wished *developers* did more of when working with designers.”
This article was originally published on Valinda's Medium page.