In this second article in our series on design systems, we’re looking at the different ways that teams can develop their own design system. We’ll explore how to go about understanding the pain points, defining the aspirations, then getting buy-in and finally maintaining the design system. We will also explore why starting a design system now will mean that you are well placed for the future.
A design system is not only a set of guidelines, libraries and a slick website of documentation. It is also important to focus on processes that address the problems people in your particular organisation face when designing at scale.
Laying the groundwork
Running an audit of what your organisation already has
The first stage of developing a design system is understanding the state of your products along with the people and processes that support them. If you started by replicating another design system, the list of what you would need to include could be endless and wouldn’t be targeted at solving your organisation’s problems.
Review your products
Record as much of what you use in your product, the good, the bad and the ugly. Note down how frequently something like a particular button is used, what it looks like and how it behaves. It is also useful to record the context; ask yourself whether there are any common patterns of components being used together.
You will probably notice inconsistencies as you audit your products and it is natural to want to start fixing the problems you see. Remind yourself that you are still in the research phase and that it is better to work on a solution once you have a full view.
Understand your existing processes
Run sessions with your design function and anyone who works closely with them to work out the main pain points in their workflow. Approach this stage as though you are a user researcher. Ask lots of questions and watch how people do their work.
Look for what goes wrong, what takes the most time and where there is the chance for errors to help you prioritise what will bring the most benefit. You might be surprised just how many ad-hoc processes your team have developed.
Designers will make their own artefacts and documentation like libraries to make their work easier. Developers also create their own ways of working to help them interpret your designs, like reusable frontend libraries and test sheets.
Without a shared design system, these stop-gap measures can create short-term efficiencies, but can be the cause of longer term issues. After speaking with your team and conducting your review, you will now have a clearer idea of the time spent on duplicated and disjointed work.
Get buy-in before building your system
It is great to foster champions for your design system, but it can be even more important to get buy-in from those who resist it. The integrity of the design system will suffer if even a few people don't adopt and contribute to its evolution. This can lead those people initially onboard with the design system to no longer be able to rely on it as a source of truth.
It is important that the dialogue starts during the review phase because when the team has been involved from the early stages, they will see their design system as a product of their discussions. It is also important to set out an ongoing dialogue beyond the initial stages so that your design system can be effectively maintained and evolve, which we will discuss later.
Establish your baseline
Using your findings from the review stage, work with your teams to define the aspirations of your product and brand. Set out the design principles you would like to guide your teams moving forward, then define your styles, colours, typography and overall identity. Usually, this will build on the best parts of the visual language identified in your review by making it more coherent and aligned with how you would like your products to be experienced in the future.
With a strong knowledge of how your team is working and your aspirations, you can now establish the baseline components of your design system. These are the components that are most used in your products, as well as those which will have the most immediate benefit to your team.
It’s helpful to apply the Pareto principle, which says that 20 per cent of effort bring 80 per cent of the benefit. For example, buttons and text inputs are commonplace and would be useful for your team from the outset. However, if you aren’t already using more complex components like accordions, then your resources are better used elsewhere.
Maintaining and evolving your design system
Managing design systems was once a very solitary and isolated task. These design systems were focused on solving the needs of one team and just made available for the rest of the organisation to use.
With fewer stakeholders, this model streamlined decision making, but at the cost of the rest of the organisation. Other teams who work on vastly different product offerings must either use an ill-fitting system or change it to fit make their needs. With little means for the team to contribute their changes back to the system, this leads to the fragmentation design systems are trying to solve for.
In recent years, organisations have started to take more centralised and even federated approaches to maintaining design systems. Nathan Curtis at EightShapes is considered one of the authorities on this shift, and has discussed it in great detail on his blog.
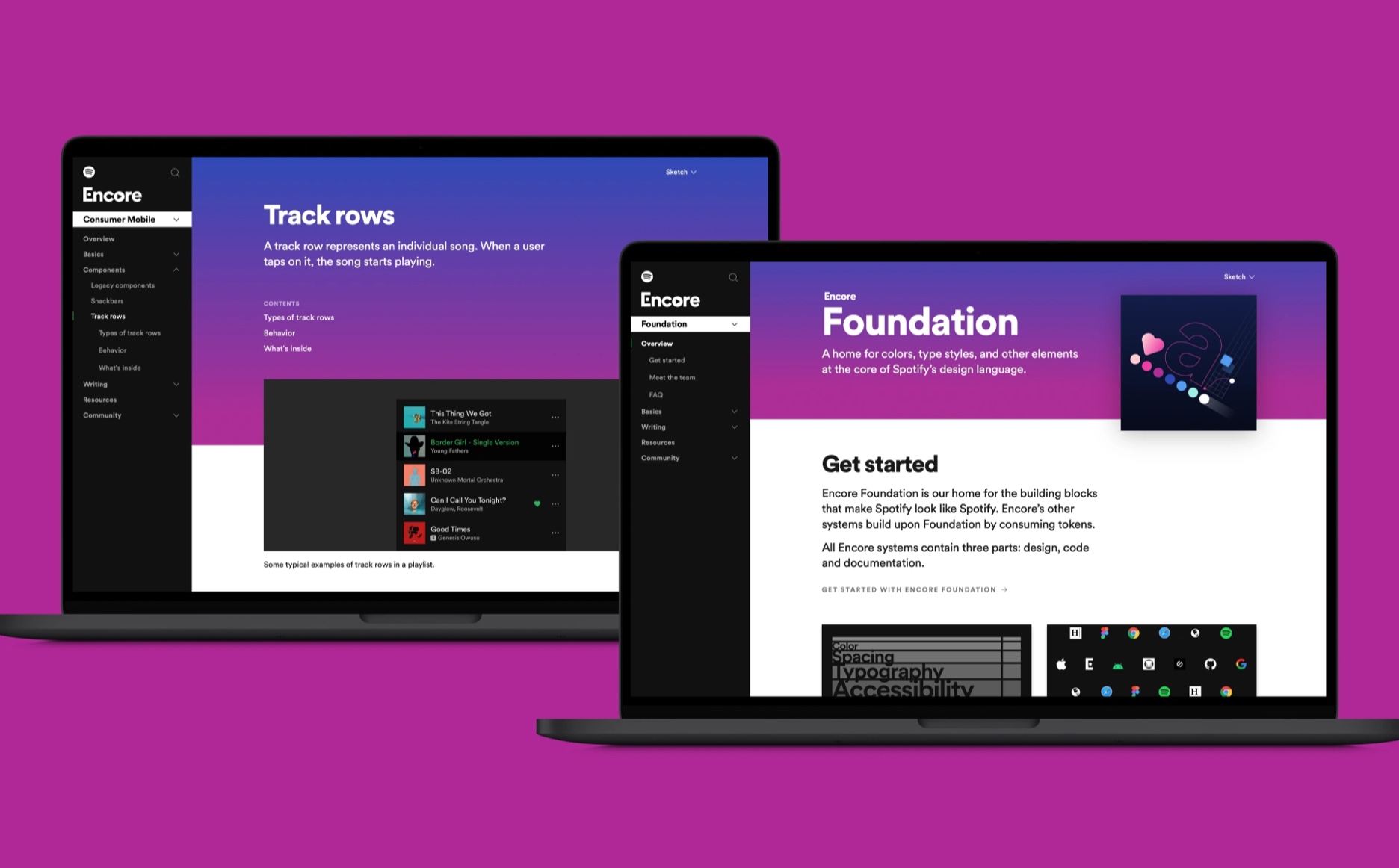
Spotify is one good example of a company that have been at the forefront of this shift. They created a dedicated team called GLUE to maintain their design system, but at the same time implemented lines of communication and engagement with their entire design organisation. Like all good design systems, this continued to evolve and mature, now becoming Encore.
It is helpful to have recurring meetings and with members of all teams that have a stake in your design system. For example, you might like to have one person per team as the point person. This dialogue will mean that your design system will continue to be adhered to, while each team will feel creatively engaged and contribute in the system’s evolution.
A design system can future-proof your organisation
The tools that designers and developers use to work with design systems used to be isolated from one another. Tools like Marvel’s handoff now let developers view the symbol names and text styles used in a design so that they can align it with your design system.
Features like this are just the beginning with larger organisations are starting to automate parts of their design systems with things like design tokens and packages for developers. By developing a design system you can establish robust processes. This means that even if you aren’t ready to start automating your processes just yet, you will have the structure and organisation for when you are ready.
Learn more about Marvel’s Design System in our eBook Getting Started with Design Systems. A free guide that’s simple in structure, human in explanation and packed with insight.