The essence of digital product design lies in identifying problems, solving those and improving user experiences; the visual part of things should merely be an enhancement to it all, not a blocker. One way to stop spending time fiddling with font sizes and spacing, whilst improving consistency, is to build a comprehensive collection of highly-reusable design elements and decide on a set of rules for combining them together.
Through building our style guide last year, this is just what we have achieved at Marvel. As Colm Tuite outlined in his previous article about it, our design system has saved us a lot time, giving us more chance to focus on function over form during development.
Whilst a central hub of code snippets, variables and rules can be great for development, what if we could use a similar approach for designers working with design tools? Just imagine the amount of time that could be saved creating high-fidelity mocks if there was a predefined set of assets that matched every element a developer would be using from the live style guide. Not only would it save time prototyping, but also communicating and collaborating as both designers and developers would essentially have the same shared overview of assets.
The Outcome
With the above optimistic thinking in mind, I sat down to create a shared style guide design file that we could use at Marvel for rapid design and prototyping. My goal was not to end up with a handful of static UI elements, but a real representation of all the design blocks we had previously built for our style guide – the same one we use across all our products. I wanted a bunch of compact, reusable and modular design components that could be combined into more complex, real-life UI elements by anyone on the team who had Sketch on their machine. Well, it came out as a bit more than a bunch in the end.
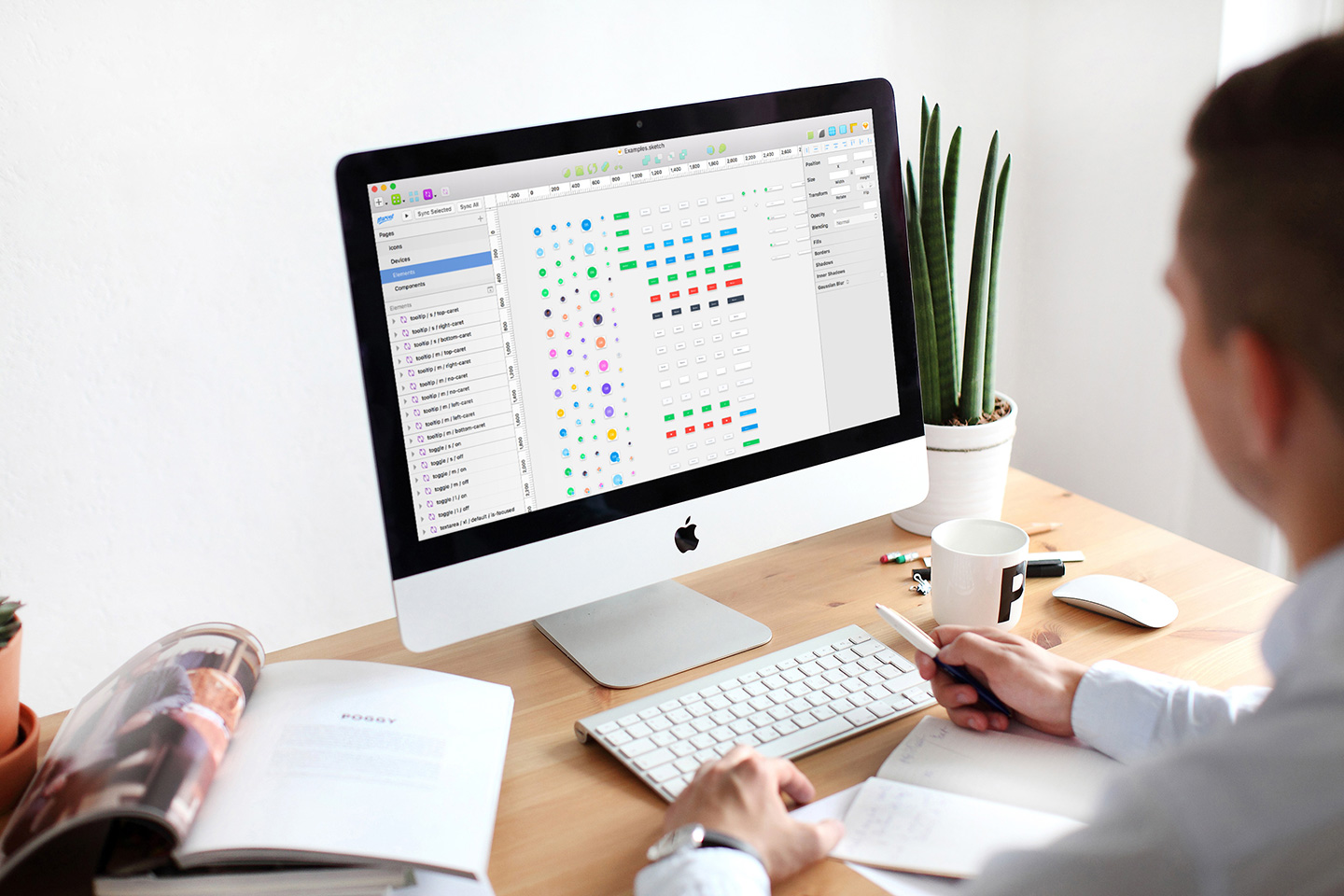
- Part of the Sketch file created
Starting a style guide with Sketch
At the time I started on the style guide, the Bohemian Coding team had only just made symbols (and groups respectively) a lot more powerful by pushing an update which allowed them to be resizable in various different ways. After playing around with this for a bit, I saw that my dream of real representation of our design components wasn’t too far off – and so the journey began.
The Challenge
My mission was simple (or so I thought) – convert all of our style guide components into reusable Sketch symbols. However, when I listed all possible combinations out, I realised that organisation wouldn’t be straight forward at all. Here’s a quick example – for the button component we use on the web (and now iOS, Android), we have 5 different variations:
- Solo button
- Button group (left-sitting, middle-sitting, right-sitting buttons)
- Button with icon
Additionally, every button also comes in 4 different sizes – which meant different font scale, spacing and border radius for each of those:
Unfortunately, if I wanted reusable design assets, the above examples all had to be created as separate symbols, because Sketch doesn’t allow abstracting symbol styling properties (yet). Well, if my maths don’t lie to me, that’s 20 button symbols per button style. That’s right, style. We have quite a few button styles:
Oh, did I also mention that every button could also be in a few different states?
Here’s a better representation of the sheer number of symbols I ended up with:
- Part of the button symbols
I realised that the organisation would quickly go out of hand so I needed to apply some ground rules to make it all more maintainable.
Naming Convention
Whilst naming conventions can be useful to organise files in any setting, doing so in Sketch has extra benefits, which Lloyd Humphreys (UX designer at Tradecraft) explained really well. In short, Humphreys recommends naming things using lower case, separated by dashes for consistency, and he also importantly highlights just how Sketch organises symbols.
Basically, Sketch automatically groups Symbols into folders (or technically sub-menus), whenever there’s a forward slash / in the name. This is really useful to control and organise components, and even access them within the Sketch menu (and Sketch Runner).
To find a working naming convention I had to look at the most complex symbols (or the ones with the most instances). I started with something (a property) that all of those instances share and placed those at the beginning. The properties that come last, were usually those that weren't shared across all symbols.
So let's go back to the button example from above and break down it's properties. We end up with a solo sitting, extra large, flat, green button. Pretty lengthy name for a component! Formalising it to button / solo / xl / flat / green, however, creates the following neatly organised folder structure:
There are more things to consider, though. Some components, like the input fields illustrated below, would also have to support focus states for example:
To apply the same naming rules across all other components, I had to formalise the naming convention even further. It came out something along the lines of:
Naming conventions depend on preference
As you can see, with the above naming convention we end up with a few levels of separation, which might not be ideal for some. Combining those into more compact, less nested symbols could easily work as well:
control / variation-size / style-state
It really just depends on what you prefer – long menu lists, or nested shorter ones. I personally vote for the second option because it’s much tidier and prone to scale. That, in combination with Sketch Runner results in a very, very powerful tool once you get the hang of it!
Shared Styles and Document Colours
When making a high number of repeated components, it’s important to be as DRY as possible. That means that having repeated styles is not an option, because updating them will always be prone to error.
This is where Shared Styles come handy. They make it possible to share colors, borders, shadows and blurs across multiple elements.
After some trial and error, I ended up creating the following groups:
- Document colors – these offer quick access for all of our style guide colors
- Fill styles – used across buttons, avatars and everywhere where fill is required
- Text styles – most common text styles used, usually split between paragraph and heading
- Component styles – inputs, tooltips, popovers all share their styles
Putting everything together and sharing it with the team
So now we have a boilerplate file with quite a big set of symbols. Great, but how do we put it into use? Is it possible to maintain and share it with the whole team, with no manual file sending?
Luckily, just as I was asking those questions, I stumbled upon this great post by Sam Willis from GoCardless. He came up with the following solution:
- Create a template file in Sketch and upload it to a shared Dropbox directory
- Create a symlink between the Dropbox template file and local Sketch template directory
- The main template file is stored in Dropbox and gets maintained there
- When a change happens, everyone gets updates without doing anything
- Updates to a local template file happen instantly
I decided to take it one step further and throw git into the equation:
- Turned the Dropbox template directory into a git repository
- Everyone who wants to maintain the style guide will need to clone it separately
- Once updates are pushed (and reviewed with pull requests), changes are “deployed” to the main Dropbox directory
The above steps give us version control, release management, etc. It also reduces conflicts to pretty much zero. The only downside I could think of would be that there could only be one PR at a time due to the fact that changes are made to a binary file. Something Abstract could potentially help with, but I am yet to explore this further!
What’s next?
Previously, our live style guide enabled our development team to move faster – we no longer had to spend time producing high-quality mocks to communicate visual aspects, which was great at the time. However, the introduction of the Sketch design system has been an improvement on this, enabling us to quickly create those high-quality mocks without the overhead. No longer has the developer had to choose the closest matching element from the code style guide, we created a shared language, and consistent elements regardless of the tool - Sketch or code.
A single source of truth
All of this has been great exploration into what we can call a real living design system – we’ve been able to experience the massive benefits possible in developer/designer workflow when everybody is working from a shared system, but what’s next? As the line between code and development blurs furthermore, could we make it so that all colours are synced between Sketch and the live codebase? What about font sizes, text styles, shadows, etc? Is it possible to have a single source of truth for both code and design assets?
In recent months, we’ve seen some answers to these questions slowly emerging. We’ve seen it in the updates that came with Sketch 43, with the introduction of a new Sketch file format. And then again more recently with Airbnb’s React Sketch.app library, which allows developers to write React components that render to Sketch documents. This looks like the next hurdle - as Jon Gold of Airbnb put it:
“The fewer sources of truth we have for a design system, the more efficient we are.”
Jon also pointed out that a designer’s Sketch workflow is quite similar to using React components. As we’ve seen in this post, designers use symbols and overrides in Sketch, where as in React, developers are using components and properties. "The concepts are so similar that it seemed silly not to unify them".
These similarities show how designers and developers are already working along the same lines, just with different terminologies, because of the tools we use. Therefore, as we see more ways for both disciplines to share the same tools (as with Sketch), it makes this single source of truth a real possibility.
Overall, having an oversight on all the design elements we use across our products has made it easier for optimisation – removing everything unnecessary and updating what we use the most as we go along.
We are planning on open sourcing our style guide soon (both code and design) so stay tuned and watch this space! If you’ve enjoyed the read, have questions or just want to share your opinions – hit me up on Twitter.