Did you know that once you’ve created a prototype in Marvel, you can embed it on any HTML web page or blog including WordPress, Medium, Wix, Squarespace and even Behance?
Since we launched prototype embeds, we’ve seen them pop up everywhere, in almost every use-case from product marketing and sales to education. From Papa Johns to Duo and PWC, thousands of brands, agencies and individuals use embeds to showcase work, teach users how to use features or even raise funding for ideas.
The best part? If you’ve already done the work in Marvel to create a prototype, then you’re good to go! Just click ‘Share > Embed’ on any project.
You can read more about it on our help article here.
We’ve put together the most common uses of embeds with dozens of examples to inspire you. Let’s go!
Showcasing your product/feature
The most popular way to use prototype embeds is within product marketing initatives such as websites or feature pages. This works especially well with products that can’t easily be previewed by an existing or potential user.
Some examples include products that require lengthly integration by a developer, legal verification, physical hardware, or based in app stores. Embedding a prototype to click through can often be faster and more effective than written descriptions or videos.
This gives the user an interactive experience of moving through screens, using features and getting a deeper understanding of how the product works.
Great for:
- Marketing products or features on any website or blog post
- Showcasing products without having to create videos
- Showcasing products that require lengthly sales processes or sign off before using
- Showcasing products that require physical hardware to function such as smart home devices
- Showcasing products that require technical integration prior to using or trialling
- Sales enablement or pre-sales strategies
Examples:
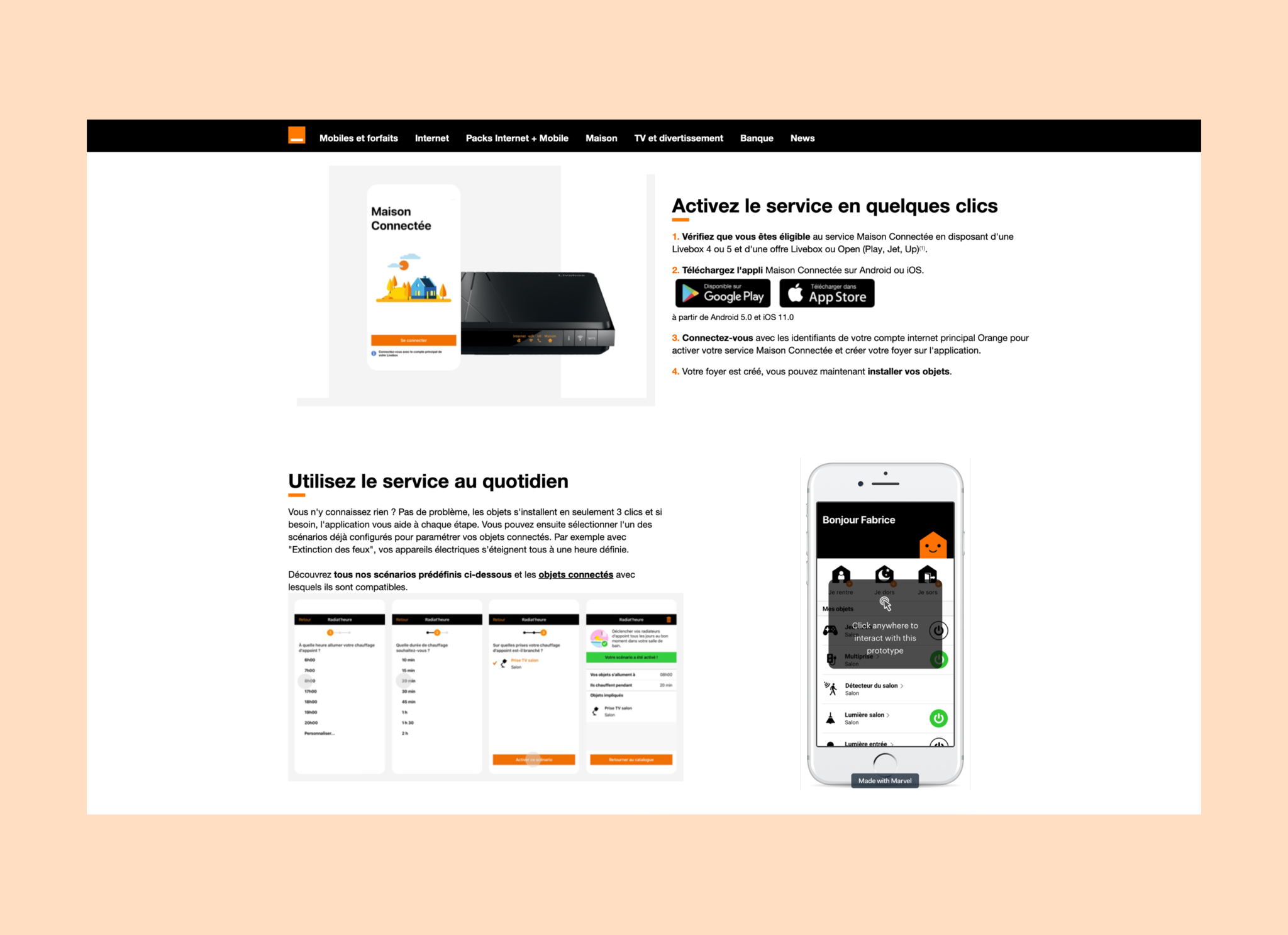
- Orange uses a Marvel prototype on their marketing site to demonstrate how users can use an app to activate their physical smart home device
- Cochlear uses a prototype on their website to demonstrate how their app works with their hearing aid product
- UBS uses links to prototypes on their marketing site to demonstrate their e-banking, mobile banking and several other products (not strictly an embed but a great example of this theme)
Support docs, education and knowledge bases
Including embedded prototypes within your support docs and knowledge bases is a great way to give users the experience of using a particular feature without having to sign up, sign in, purchase or download your product.
If you've already designed and prototyped a feature in Marvel during the product design and development process, it means you have everything you need to quickly grab the embed code and add it to a page.
Great for:
- Tutorials and step-by-step guides
- Deep dives into specific features
Examples:
- Duo uses embeds in their step-by-step demos on how to use different parts of their product
- On-demand delivery app Alfonsino uses Marvel embeds in their support docs to teach their drivers how to make a delivery
- Proximity marketing provider Beaconstac uses Marvel embeds to educate potential customers on how their beacon hardware and app work together
- Home and business security provider Alarm.com uses a Marvel embed showing how their security system works with the Apple Watch
- Payfit, a payroll platform, uses Marvel embeds on their website to demo how their product works
- Yandex Taxi uses embeds on their website to teach new drivers how to buy shifts
Pre-launch pages and testing MVPs
This is one we love to see! If your product, feature or idea is still at the idea or design stage then testing it in public using a prototype embed can be a great way to validate it without spending time or money on development. It can even be used to attract investors.
Once it's live, you can easily promote it via paid ads, social media or email marketing to drive traffic and collect feedback. We recommend reading the inspiring story on how Buffer used an MVP to get their first paying customer to get some ideas.
Just drop your embed code into any HTML site, or use a popular website builder like Wix, Squarespace or Weebly.
Great for:
- Generating demand pre-launch
- Gathering feedback at the sketch or design stage
- Collect users email addresses prior to launch (easily done via Mailchimp, Typeform or JotForm embeds)
- Attract collaborators, investors and advocates
- Build your audience and community
Examples
- Runpal is a great example of using embeds on landing pages to build your email list and audience of potential users. The website promotes the core features of the app and displays a Marvel embed to give you a teaser of how the app works, alongside with the ability to sign up to a mailing list to be kept up to date with developments. There’s also a section for interested investors.
- My Bookings is an app that can find venues to book for events. Whilst the app does not exist, the landing page uses an embedded prototype, enabling them to gather feedback.
- Honest Weather is an app that gives you a more practical report on the weather. Whilst the app doesn’t exist yet, the Marvel embed on the landing page helps showcase how it works and also promotes the creator.
- House Rack is an app that helps you find billiard tournments to join. The landing page features a Marvel embed at the top with an email capture form.
Case studies and portfolios
One of the most popular ways to use prototype embeds is within case studies and portfolios. This is particular useful for designers, freelancers, agencies and development studios who want to demonstrate how their projects work as well as the rationale behind its creation.
Embeds work on WordPress, Behance, Wix, Medium and pretty much every portfolio builder service.
Great for:
- Show your work as micro-features or entire flows
- Embed low-fidelity prototypes and sketches to show your process
Examples:
- A mobile app case study on Behance featuring a Marvel prototype
- Another mobile app case study on Behance but witha cat so we had to include it
- A dating app case study on Behance
- A portfolio website featuring a Marvel prototype in the Work section
- A case study for a redesign of Houzz
- A case study featuring a low-fidelity prototype
And there you have it! Hopefully this inspires you to start embedding your prototypes, well, pretty much anywhere! It’s just a few clicks to get started, click ‘Share’ then ‘Embed’ on any prototype project in your account.
Check out our help article to get started.