Background
A new fast food franchise is opening 500 new stores across the U. S. and Canada. Each store has 5–12 employees and each employee needs 3 uniforms: the main uniform and 2 seasonal ones.
Currently the franchise is in the process of hiring and preparing all stores for a grand opening. Corporate is collecting orders and holding them for one giant shipment to all locations from the uniform manufacturer who can only send up to 12 uniforms per box.
Corporate also wants the stores to be able to re-order uniforms using the app if they hire more employees or need replacement uniforms.
Challenge
Design an iOS app that handles the grand opening order and distribution of uniforms while allowing individual store managers to re-order additional ones. It should be quick and intuitive to use.
Deliverables
- User flow
- Wireframes
- One high fidelity mockup
Results
To start, I used the product design worksheet from Solving Product Design Exercises by Artiom Dashinsky for a framework for approaching design exercises.
I started with extrapolating the why. While it’s explicitly stated in the exercise, it’s always a good idea to examine the why on a higher level.
To facilitate a successful grand opening, it’s an important reminder that this is just one aspect of a bigger situation and to plan accordingly.
As a designer with no experience in managing a restaurant or even fulfilling business orders, I didn’t have any knowledge of what the pain points were for store managers.
In order to get a sense of how (I imagined) it worked, I drew a diagram of the lifecycle. I mapped out how each stakeholder, store, corporate, and manufacturer, related to one another and their goals.
I assumed that the process would start with corporate instead of store managers. While regular orders can start there, for the launch, I assumed that the corporate office would want to oversee this to ensure timeliness. So in this lifecycle, corporate would send a request to the stores to start the order process. The stores would then send their order details back to corporate who would then collect all store orders to send to the manufacturer. The manufacturer would then ship the orders to the stores along with shipping and tracking information.
Working in this way helped me to get a clearer sense of how each stakeholder related to the other. With this basic framework I was able to move on to the information architecture.
Information Architecture
Because the exercise focused on an ordering app for store managers, I focused most of my efforts on the store side, creating 3 different user flows. There is the flow we’re focusing on for the exercise (launch orders) and secondary flows (new orders and edit orders).
The corporate flow is sparser simply because this exercise was not focused on it, but I included a dashboard and order reviews. For the manufacturer, the flow was focused on shipping and updating statuses.
Wireframes
Once I drafted the information architecture, I focused on one user flow for wireframes: launch order. I worked in an upside down pyramid method where at each subsequent step, I narrowed my focus.
Since this is for a grand opening of all stores in a franchise, I imagine this is the first time a store manager would have downloaded and launched the app.
I designed the app so that it’s a home feed with updates and notifications. For the launch, there will be a notification to start an order for launch. From there, the user is are taken to the product page that lists all products on one screen. Each product will expand to show quantity options and a confirmation modal will allow managers to continue ordering, in case the user is has not finished hiring, or review.
When they review, there will be an option for tagging the order for launch. In this flow, starting an order from the notification will automatically tag it.
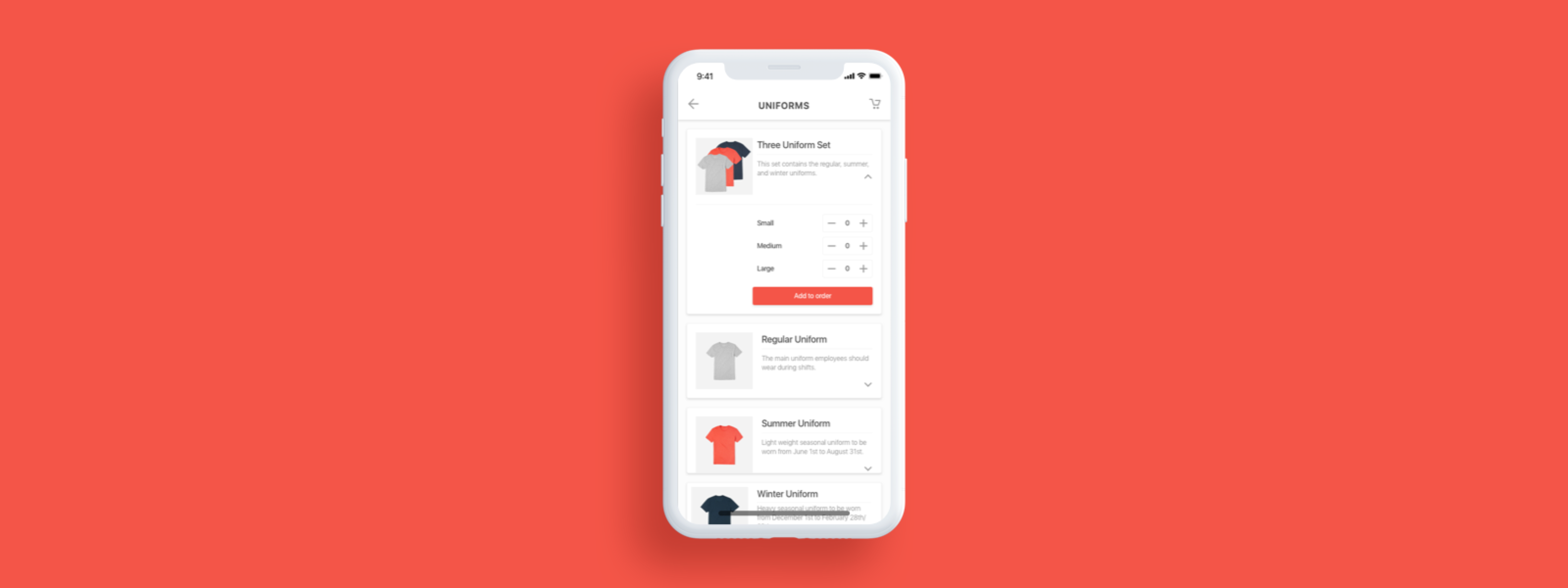
High Fidelity
For the high fidelity design, I chose one screen of the wireframes to expand. Since ordering uniforms is the focus of the exercise, I wanted to display how to add them to the cart.
Usually in most e-commerce flows, a user would select an item to be directed to the product page to learn more information to decide if they wanted that item. However, since store managers are ordering restaurant supplies provided by the corporate offices, they would only need to know the quantity and sizes.
Expanding the product card instead of directing them to a new page keeps them from going back and forth, wasting time and clicks.
The Review
What I learned
Even though the prompt specifically stated to make an iOS app to help with the ordering process for store managers, I wanted to take into consideration the entire pipeline and lifecycle of the ordering process. Because business orders differ from consumer orders, it helped me better understand how the process worked and how it was not a linear flow, but circular.
What I would change
There are a number of small details in the wireframes, such as a bigger CTA for adding orders. I would take more time to consider how on how order updates would appear on the feed and generally just flesh out the app itself.
Additionally, I did not take into consideration the limitation of twelve uniforms to a box. It was a factor for manufacturers that I did not take into account for the store app. But as it was an detail in the challenge, it was something I should have considered.
This article was originally published on Linh's Medium page.