Concepts and Methodologies To Live By
At the time I’m writing this post, I’ve been a full-time product designer for ~ 3 years, though my overall professional career is closer to ~ 8 years. Every couple of months I would sit down and braindump lessons learned and methodologies I’d absorbed from work, Meetups, articles, podcasts, etc.
As a believer in paying it forward I am sharing everything here in the hopes that it becomes a reference point not only for myself but for any product designer, experienced and inexperienced alike. My hope is for the inexperienced to learn concepts needed in the modern agile product design environment. The experienced can use it as a place to help demystify design for coworkers and higher-ups.
Every so often I’ll continue to update this; a living document to grow as I continue to become the best product designer I can be. Enjoy!
User Experience Design
Nielsen Norman Group defines User Experience (UX) Design as “encompassing all aspects of the end-user’s interaction with the company, its services, and its products.”
Usability.gov defines it as “focusing on having a deep understanding of users, what they need, what they value, their abilities, and also their limitations.”
User Experience Design places a value on business goals and objectives of the group managing the project in addition to user requirements. Designers’ overall goal should be focused on increasing user satisfaction through engaging interactions with their product, functionally and aesthetically.
UX Design Facets
Peter Morville at Semantic Studios defines the various pillars of user experience design as:
- Useful Your content should be original and fulfill a need
- Usable Site must be easy to use
- Desirable Image, identity, brand, and other design elements are used to evoke emotion and appreciation
- Findable Content needs to be navigable and locatable onsite and offsite
- Accessible Content needs to be accessible to people with disabilities
- Credible Users must trust and believe what you tell them
User Experience Design is actually comprised of various specialties executed together including:
- Visual Design: the use of imagery, color, shapes, typography, and form to enhance usability and improve the user experience
- Information Architecture: organizing, structuring, and labeling content in an effective and sustainable way. The goal is to help users find information and complete tasks.
- Content Strategy: planning, creation, delivery, and governance of content. Content not only includes the words on the page but also the images and multimedia that are used.
- Interaction Design: the design of the interaction between users and products
- Usability: the degree to which something is able or fit to be used.
- User Research: understanding user behaviors, needs, and motivations through observation techniques, task analysis, and other feedback methodologies.
Ethnographic User Research
Understanding the people who will use a product is a key first step in trying to create empathy and influence what the initial problem statement will be. A technique known as Ethnographic Research allows designers to get a clear picture of the user’s problems and processes.
Claude Lévi-Strauss in his 1963 book Structural Anthropology said that, “Ethnography consists of the observation and analysis of human groups considered as individual entities (the groups are often selected, for practical and theoretical reasons unrelated to the nature of the research involved, from those societies that differ most from our own). Ethnography thus aims at recording as accurately as possible the perspective modes of life of various groups.”
The groups Lévi-Strauss mentions are known today as personas. Personas allow for the generic concatenation of user data from both a qualitative and quantitative perspective. To many project managers this observational method may appear inefficient but it’s a very important exercise that informs designers about the context in which customers would use a new product and the meaning the product should hold in their lives or jobs.
Ethnographic Study
A user interview, where a designer sits down with a user to discuss their problems and processes, is known as an Ethnographic study.
Study findings provide an understanding of user behaviors, needs, and motivations using observation techniques, task analysis, and other feedback methodologies. Depending on the situation and required information various research techniques are available including surveys, A/B testing, focus groups, and more.
Nielsen-Norman Group defines Ethnographic studies as “the best way to learn about your customers’ goals and needs. Visiting people in their own environment can help you learn very different kinds of information from that collected in usability labs or other methods. They are commonly known as “field studies” and “contextual inquiries”.
There are 4 research keystones that inform long-term product strategy:
- Identify user needs that have yet to be met
- Test market demand for products that do not exist
- Provide a holistic view of a problem space
- Expose opportunities for competitive differentiation
Challenges
Nielsen Norman Group points out that despite the unique insights gained from field studies, few organizations take advantage of this technique — usually due to some combination of the following:
- Lack of understanding of the importance of this technique
- Uncertainty about how to plan and conduct a field study
- Misconceptions that it will be too time-consuming or expensive
- Difficulty in interpreting the piles of data collected
One specific challenge faced within organizations is that user research is not entirely a quantitative process. You don’t get lots of neat numbers, graphs and figures at the end. User research is very much a predominantly qualitative process. It produces lots of unstructured data that can be hard to summarize. It’s also difficult to prevent bias from creeping into the research process. Bias can cause our own understanding of something to introduce a lack of objectivity. To help prevent bias delve into the user much like a character actor does. Your goal should be to understand them and their contribution to your research. It’s never a good idea to assume that all interviewees view problems they face similarly.
Interviewee Interaction
User research begins by developing a relationship with the interviewee. Developing a level of rapport helps show you possess empathy and understanding with that person. When they feel comfortable with you they tend to be more honest when participating in the process.
Take the time to introduce yourself prior to starting. Explain what’s going to happen and invite questions from the start. Make sure you are engaged in the conversation throughout and thank them for taking the time when finished.
Interview Strategy
If the interviewee states they took an action or made a judgment call but do not explain their motivation, this is an opportunity to ask “why” to explore if you can find a root cause to truly address their problems within their existing processes.
Each time you ask “why” you get someone to re-evaluate their position and dig a little deeper into their own reasoning. It can seem odd to keep asking “why” at first but it brings great insights.
If the interviewee mentions something often or seems to trigger a strong emotional response to a topic that is also an indicator of something you’ll want to spend time exploring to discover new opportunities or problems that aren’t currently being addressed.
Bonus points if you are forward thinking and book a room with a whiteboard. Don’t be afraid to ask the interviewee to sketch out a particular process. It’ll be more accurate and, honestly, it saves you from drawing it later on. It doesn’t need to be perfect and, if they won’t, you can just draw it following their instruction. This tends to help the interviewee wrap their head around a bigger picture instead of just focusing on one aspect of a process or software that doesn’t hold great value across personas.
Human-Centered Design
What is Human-Centered Design
Human-Centered Design aligns what your users and your team members want, with what is technically feasible and financially viable. It can be applied to both physical and digital products.
It is one of the best pathways to products that are embraced by users whilst also meeting an organization’s business goals.
It’s an approach that helps make sure new products are tailor-made to meet people’s needs and wants. It is achieved when the following pillars of the methodology intersect:
Desirability: What do people desire?
Feasibility: What is technically and organizationally feasible?
Viability: What can be financially viable?
This methodology is flipping the heart of product design from system-focused to human-focused. That means building a product thats interaction fits the way a particular persona works instead of requiring the user to learn new processes through documentation in order to conform to the system.
HCD can generate insights about both your target users and internal stakeholders through the following activities:
- User testing and interviews
- Focus groups
- Behaviour analysis
- Digital analytics
Human-Centered Design is really all about building empathy for every person involved in the product design process. This way the final product is tailored as close as it can be to meeting user and stakeholder needs. It maye take a few iterations of the design process to finally understand a problem or create an user-accepted solution.
Design Thinking
Interaction Design Foundation describes Design Thinking as “a design methodology that provides a solution-based approach to solving problems. It’s extremely useful in tackling complex problems that are ill-defined or unknown, by understanding the human needs involved, by re-framing the problem in human-centric ways, by creating many ideas in brainstorming sessions, and by adopting a hands-on approach in prototyping and testing.”
It draws upon logic, imagination, intuition, and systematic reasoning to explore possibilities of what could be and to create desired outcomes that benefit the target user.
Design thinking can greatly reduce uncertainty to facilitate lasting and innovative products by regularly engaging with users using rapid prototypes to learn, test, and refine designs. It’s important to understand these insights are gained through real-world experiments and not just analytical data or marketing research. Research data can tell you “what” but only real-world experimentation will tell you “why”.
“Design thinking is a human-centered approach to innovation that draws from the designer’s toolkit to integrate the needs of people, the possibilities of technology, and the requirements for business success.” — Tim Brown, president and CEO, IDEO
Rapid Prototyping
A process that uses rapid iteration to get to a product that will add the maximum value to the user. It is a cyclical concept where you move through each stage to the next and when you reach the end, you return to the beginning (over and over again) until you have the result that you need.
Rapid prototyping is to let your users / clients know the objective of the prototype.
It is also very important to explain to them that ultimately, the prototype is not the actual solution. This avoids confusions and encourages feedback from the clients. The other thing to keep in mind is, it is not necessary to prototype every single feature of the application.
Analyze the application carefully in breadth and depth and make a list of the features that you feel users will use the most and then prioritize the features that needs to be prototyped.
Tactical Design Critique
TDCs allow us to quickly get a shared sense of how we feel about an existing design, what might need to be done about it?—?and also grow stronger as a team while we’re at it.
Objectives
- List of tensions around the current design
- Tackle either tactically or strategically
- Team members have a chance to voice their opinions
- Shared understanding around parts of our user experience
Process
- Design presented for entire group on TV
- Round Robin; Each person shares only 1 tension
- Repeat / Skip
- Cross Talking Prohibited
- 30 min limit
Participant Guide
- What is the problem we’re trying to solve?
- Make sure you understand the problem before providing feedback (don’t be afraid to ask for clarification)
- Stay focused on what was asked
- Be honest and constructive
- Tie feedback to business/user goals
- Be positive + negative
- Don’t try to solve the problem; just express tensions
Agile, Scrum, and Kanban
Agile
Agile Alliance defines Agile as “the ability to create and respond to change in order to succeed in an uncertain and turbulent environment.” A Manifesto with 12 principles was written in February of 2001 by 17 software practitioners.
Manifesto’s 12 Principles
- Our highest priority is to satisfy the customer through early and continuous delivery of valuable software.
- Welcome changing requirements, even late in development. Agile processes harness change for the customer’s competitive advantage.
- Deliver working software frequently, from a couple of weeks to a couple of months, with a preference to the shorter timescale.
- Business people and developers must work together daily throughout the project.
- Build projects around motivated individuals. Give them the environment and support they need, and trust them to get the job done.
- The most efficient and effective method of conveying information to and within a development team is face-to-face conversation.
- Working software is the primary measure of progress.
- Agile processes promote sustainable development. The sponsors, developers, and users should be able to maintain a constant pace indefinitely.
- Continuous attention to technical excellence and good design enhances agility.
- Simplicity — the art of maximizing the amount of work not done — is essential.
- The best architectures, requirements, and designs emerge from self-organizing teams.
- At regular intervals, the team reflects on how to become more effective, then tunes and adjusts its behavior accordingly.
Scrum
Scrum Alliance defines Scrum as “an Agile framework for completing complex projects. Scrum originally was formalized for software development projects, but it works well for any complex, innovative scope of work.”
The Scrum Framework
- A product owner creates a prioritized wish list called a product backlog.
- During sprint planning, the team pulls a small chunk from the top of that wish list, a sprint backlog, and decides how to implement those pieces.
- The team has a certain amount of time?—?a sprint (usually two to four weeks)?—?to complete its work, but it meets each day to assess its progress (daily Scrum).
- Along the way, the ScrumMaster keeps the team focused on its goal.
- At the end of the sprint, the work should be potentially shippable: ready to hand to a customer, put on a store shelf, or show to a stakeholder.
- The sprint ends with a sprint review and retrospective.
- As the next sprint begins, the team chooses another chunk of the product backlog and begins working again.
The Scrum Guide lists 3 pillars that uphold every implementation of empirical process control.
Transparency
The entire process must be visible to those responsible for the outcome. Transparency requires a shared understanding and goals. For example “A common language referring to the process must be shared by all participants” and; “Those performing the work and those accepting the work product must share a common definition of “Done””
Inspection
Participants should frequently inspect Scrum artifacts and progress toward a Sprint Goal to detect undesirable variances. Their inspection should not be so frequent that inspection gets in the way of the work. Inspections are most beneficial when diligently performed by skilled inspectors at the point of work. This is typically performed at the end of a sprint in a retrospective group session.
Adaptation
If an inspector determines that one or more aspects of a process deviate outside acceptable limits and that the resulting product will be unacceptable, the process or the material being processed must be adjusted. An adjustment must be made as soon as possible to minimize further deviation.
Kanban
According to Leankit Kanban is Japanese for “visual signal” or “card.” Toyota line-workers used a kanban (i.e., an actual card) to signal steps in their manufacturing process. The system’s highly visual nature allowed teams to communicate more easily on what work needed to be done and when. It also standardized cues and refined processes, which helped to reduce waste and maximize value.
Scrum Alliance describes four core principles that Kanban follows:
Visualize work
Create a visual model of work and work flow, so as to observe the flow of work moving through the Kanban system. Making the work visible, along with blockers, bottlenecks, and queues, instantly leads to increased communication and collaboration.
Limit Work In Process
Limit how much unfinished work is in process and reduce the time it takes an item to travel through the Kanban system. Problems caused by task switching and the need to constantly reprioritize items can be reduced by limiting WIP.
Focus on Flow
By using work in process (WIP) limits and developing team-driven policies, the Kanban system can be optimized to improve the smooth flow of work, collect metrics to analyze flow, and even get leading indicators of future problems by analyzing the flow of work.
Continuously Improve
Once the Kanban system is in place, it becomes the cornerstone for a culture of continuous improvement. Teams measure their effectiveness by tracking flow, quality, throughput, lead times, and more. Experiments and analysis can change the system to improve the team’s effectiveness.
User Story
According to Interaction Design Foundation a User story is used to “facilitate the functionality of a system but can be used in any environment to ensure that design and development are focused on user needs.” It focuses on the who, what and why, never how. User stories are structured as the following:
As a [persona], I want to [goal], so I can [motivation].
Understanding the motivation helps because:
- it gives clarity as to why a feature is useful;
- it can influence how a feature should function;
- it can give you ideas for other useful features that support the user’s goals.
Story Sizing
In an attempt to understand the total effort required to complete a story, points are assigned. Points are the unit of measurement for expressing the overall effort required to complete the acceptance criteria for a user story or any other piece of work.
They are assigned using the fibonacci sequence (1,2,3,5,8,13…). 1 story should equal 1 point for 1 day of work. A 3 would merely mean 3x the effort, not necessarily 3 days.
Because story points represent the effort to develop a story, a team’s estimate must include everything that can affect the effort. That could include:
- The amount of work to do
- The complexity of the work
- Any risk or uncertainty in doing the work
A story point estimate must include everything involved in getting a product backlog item all the way to done. If a team’s definition of done includes creating automated tests to validate the story (and that would be a good idea), the effort to create those tests should be included in the story point estimate.
Stories estimated at very large sizes are called Epics. Epics are made up of smaller journeys. Journeys are made up of many stories. So it goes:
Epic -> Journey -> Story
These organizing principles are used when building a Product Story Map.
Agile Sprints
Scrum.org describes a Sprint as a time-box of one month or less during which a “Done”, useable, and potentially releasable product Increment is created. Sprints best have consistent durations throughout a development effort. A new Sprint starts immediately after the conclusion of the previous Sprint.
Sprints events include Planning, Daily Scrums, Review, and Retrospectives. Any stories not completed within the assigned sprint are pushed to the following sprint to be completed first or sent to the backlog to for inclusion in a future sprint.
During an Active Sprint:
- No changes are made that would endanger the Sprint Goal;
- Quality goals do not decrease; and,
- Scope may be clarified and re-negotiated between the Product Owner and Development Team as more is learned.
Sprints help to determine predictability of team velocity through inspection and constant fluctuation of progress toward a sprint goal while also reducing risk of misapplying effort towards an invaluable goal.
Sprint Planning
Sprint planning helps product teams determine which stories should be targeted for completion in the upcoming sprint by adding them to a sprint backlog list. The session is moderated by a scrum master who ensures the session is conducted within a time-box of ~ 45 min.
As stories are added to the sprint backlog from the product backlog the product team should be cognizant of the total number of points added to a sprint much in the way a baseball manager monitors the number of pitches thrown by a pitcher. Using the team’s prior sprint velocity as a barometer, make sure not to set unrealistic goals by over stuffing the sprint backlog. Yet with each successive sprint the scrum master should increase the sprint target story point completion by 5% to continually push team speed and productivity.
Once the session is complete there is now a clear window into what stories will be targeted during the sprint. This also provides a window for stakeholders by setting expectations for what should be completed during the sprint.
Once the sprint starts the stories in the sprint backlog are locked for that sprint. Any planning after this is applied to the next sprint.
Backlog Grooming
Backlog Grooming is a session where the product team in collaboration with stakeholders prioritize, add, or remove user stories in the product backlog. Prioritizing the backlog includes arranging the stories with the highest priority at the top and lowest priority at the very bottom. Grooming sessions are occur prior to the start of the next sprint.
Beware that this is generally an informal session and should not be viewed as a status meeting.
Backlog Grooming includes the following elements:
- Attendees include the Scrum Team and key stakeholders invited by the Product Owner;
- The Product Owner explains what Product Backlog items have been “Done” and what has not been “Done”;
- The Product Owner discusses the Product Backlog as it stands. They will estimate the likely completion dates based on progress to date (if needed);
- The entire group collaborates on what to do next, so that the backlog grooming provides valuable input to subsequent Sprint Planning;
- Review of how the marketplace or potential use of the product might have changed what is the most valuable thing to do next; and,
- Review of the timeline, budget, potential capabilities, and marketplace for the next anticipated release of the product.
The result of backlog grooming is a oft revised product backlog that alludes to the probable stories for the next sprint. The Product Backlog may also be adjusted overall to meet new opportunities.
Sprint Retrospective
Scrum Guides describes the sprint retrospective is “an opportunity for the [Product] Team to inspect itself and create a plan for improvements to be enacted during the next Sprint.”
At the completion of each and every sprint the product team should gather for an informal session for a formal opportunity to focus on inspection and adaptation of the sprint process. All members of the team, including the scrum master, participates.
Topics considered:
- Evaluate how the last sprint went with regards to people, relationships, process, and tools;
- Identify aspects of the process that went well along with any potential improvements.
- Initiate next steps to implement approved improvements.
At the conclusion of the session the team should have identified improvements to review and implement in the upcoming sprints.
Scrum Huddle
A scrum huddle is a daily 15 minute session lead by a scrum master where a product team can synchronize. Huddles are used to understand progress toward a sprint goal and to inspect how progress is trending toward completing the work remaining in the sprint backlog. The huddle is held at the same time and place each day to reduce complexity. The scrum master is responsible for ensuring that only product team members participate in the huddle and not stakeholders.
The team’s updates touch on three points:
- What stories did you complete yesterday?
- What stories will you focus on completing today?
- Are there any impediments preventing you from completing anything?
A huddle increases the probability that the product team will meet their sprint goal. On a daily basis the team should understand how it intends to work together as a self-organizing group to accomplish the sprint goal. The primary target should be trying to complete all the stories in the sprint backlog by the end of the sprint.
Scrum huddles are specifically designed to have smaller meetings more often. This approach can improve communications, eliminate other meetings, identify impediments, highlight and promote quick decision-making, and improve shared knowledge amongst the team. A secondary goal for huddles is to inspect and adapt to the work currently in progress.
Velocity
At the end of each sprint the team adds up the effort estimates associated with each user stories that was completed. This rate is known as velocity.
In understanding team velocity the team is able to compute (or revise) an estimate project milestones. This is based on the estimates associated with remaining user stories and assuming that velocity over the remaining iterations will remain the same. Scrum Alliance describes three specific valuable aspects for understanding team velocity:
- Predicts how much scope can be delivered by a specific date
- Predicts a date for a fixed amount of scope to be delivered
- Understand our limits while defining the amount of scope we will commit for a sprint
As sprints are completed the planning and forecasts will begin to become more accurate as it will become more clear how many points the team can complete within a given sprint.
Product Story Map
A product story map is an holistic approach to building a shared understanding for teams around a user’s experience with a product. The map is a simple way to visually tell a product story. Stories are arranged top to bottom to help understand the functionality of the system, identify holes and omissions in your backlog, and effectively plan holistic releases that deliver value to users and business with each release. Jeff Patton describes story maps providing a visual representation of understanding:
- Why we’re building the product
- What are the product and user goals and requirements
Horizontal Slices
The product map is an evolving product backlog where stories can be pulled into a sprint backlog. The map, as seen above, has horizontal slices denoting the group of stories intended to be added to a particular sprint. These often correlate with product release schedules. The first row of stories on the map is considered the stories required to create an minimum viable product (MVP). The stories in the this row are the bare necessity to create a functioning product.
Acceptance Criteria
Leading Agile describes acceptance criteria as “the conditions that a software product must satisfy to be accepted by a user, customer, or in the case of system level functionality, the consuming system.” in other words criteria are the lowest level tasks required to be completed for a given story.
Focus
Acceptance Criteria should be quantitative in nature. It can be added to stories at any point in the process but any story added during a sprint planning session should have acceptance criteria assigned before the sprint starts.
Its also important to define the what, and not the how. This tact ensures that requirements are met but allows for flexibility in implementation for the team member working on a story. Tasks should never dictate steps to take.
Acceptance criteria can vary on topic but not intent. Design acceptance criteria is usability-oriented such as “users should encounter no major usability issue while completing task A”. Whereas development acceptance criteria is task-oriented such as “Write script X for connect to API Y”.
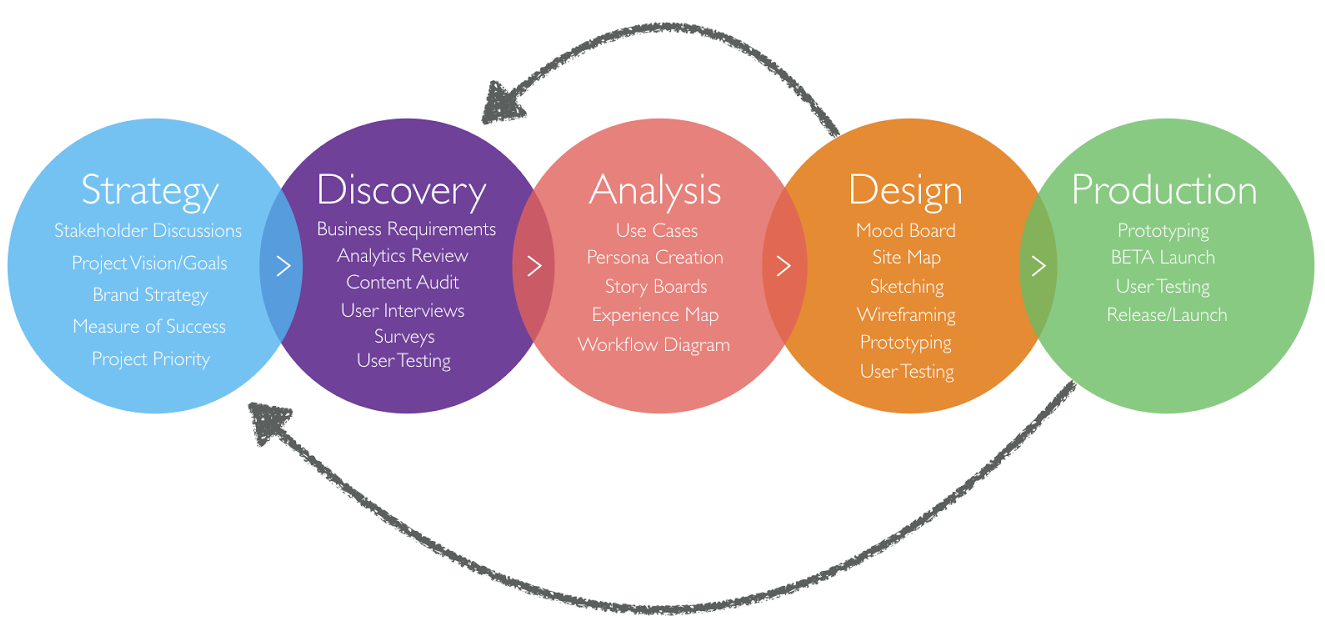
User-Centric Product Design Lifecycle
The user-centric product design lifecycle is a high level process combining user-centered design principles with agile and scrum methodologies. Following this process will ensure that the product meets both user and stakeholder requirements. The 5 pillars of this process are:
- Strategy
- Discovery
- Analysis
- Design
- Production
By following these pillars, and their subsequent events, a product team is enabled to create a more informed and usable application with the expectation of low user rejection and high user satisfaction.
Strategy
Stakeholder Discussions
Especially in an enterprise setting, the stakeholder often commissions a project to create a product to solve a perceived problem.
Project Vision/Goals
The stakeholder will have a “vision” to execute a solution for a perceived problem. This vision will often drive priority of the roadmap release schedule. The problem statement / product story is defined here to help focus the scope of the product and what challenges it will look to solve.
Brand Strategy
Branding can play as big a role as user experience and functionality. The product must fit into an overall brand strategy (marketing analysis). This can include what integrations are targeted to using the same typography and color palette.
Measure of Success
Defining success at the onset w/ stakeholders buy-in is crucial so that everyone both inside and outside of the product team can measure if they have been successful. It’s important that the goal posts be set at the onset and not change.
Project Priority
Determining which aspects of a product should be prioritized over others. This should guide the project manager in designing the release schedule and what features to work on when.
Discovery
Business Requirements
This is traditionally what is used to drive product development. These requirements help establish acceptance criteria later on in the process. These are the “must-have” aspects of the product.
“We must begin digital projects by exploring and pinpointing the needs of the people who will use the service, and the ways the service will fit into their lives. Whether the users are members of the public or government employees, policy makers must include real people in their design process from the beginning. The needs of people — not constraints of government structures or silos — should inform technical and design decisions. We need to continually test the products we build with real people to keep us honest about what is important.” — via U.S. Digital Services Playbook
Analytics Review
How often are users competing tasks? How many users use a particular system? How many tasks are they processing? Obtaining analytical data about users helps understand what they are doing.
Content Audit
Understanding the data users are utilizing during their tasks helps for user-defined acceptance criteria. If specific types of data are used it’s important to understand this so you make sure to include that in your product.
User Interviews
Contextual user interviews help understand why users take specific actions. This is the most qualitative event and provides a trough of information about user behavior. It also helps define user processes, tasks, and personas.
Surveys
Theses are great if you need quick responses to quantitative information.
User Testing
This can be done during the interviews but doing some sort of testing on the user’s existing products can help you improve your product by avoiding the pitfalls the current software falls into.
Analysis
Use Cases
These are often situational understandings of a particular user action. Nowadays these are written as user stories, encapsulating the persona, action, and motivation of the task.
Persona Creation
A persona is an document that contains the analysis of qualitative and quantitative information about a identified meta-person. Personas are made up of groups of real people who identify with a particular role. Each persona has their own goals, tasks, and motivations.
Story Boards
Storyboards help understand user stories in a visual way. They are created at specific situations or use cases.
Experience Map
An experience map They can help organize user stories in a logical way that enables product teams to quickly and efficiently build products.
Workflow Diagram
When trying to map a product flow to a user’s processes, workflow diagrams are essential in understanding when to present information to the user.
Design
Mood Board
Much in the vein of Pinterest, mood boards are “yes, and…” exercise where designers will collect colors, typography, existing products, etc to form a basis for the overall look, feel, and function of the product.
Site Map
A site map visually shows the steps a user could take to navigate a product, this is analogous with information architecture.
Sketching
Jotting down general ideas in a notebook or on a whiteboard is the free-form exercise designers can perform to get a general idea of concepts that could be used in the design of a product.
Wireframing
The next level up in fidelity from sketching, wireframing takes into account the device constraints and dimensions on a whiteboard or a program like balsamiq creating very low fidelity mock ups for what a real design could mimic.
Prototyping
Using the wireframes as a basis, prototyping is where the designer creates “good enough” products.
User Testing
Using the wireframes or prototypes, designer show users what they’ve come up with in a short amount of time. Users are able to physically interact with the product but no actual code or data is present. This instant feedback look avoids expensive development effort to make sure when the product is built, very little changes would need to be made.
Production
Prototyping
Prototypes at this point have been thoroughly vetted in the previous step so they should be much more fully formed and tested with a users outside the initial pilot group.
Beta Launch / MVP
This is when a minimum viable product (MVP) gets deployed to a set of pilot users. The product should be thoroughly QA’d from both a design and development standpoint.
User Testing
Testing with the pilot user group, and more if possible, should be stringent using testing plans to make sure all use cases are thoroughly tested and functionality has no errors.
Release / Launch
The big day has come to deploy your release! User behavior should be closely watched using analytics and contact with users should be higher than usual to make sure the product is fully functional.
User Involvement
Throughout this user-centric process there are multiple points in which the people who will use this product on a daily basis have multiple instances of interaction w/ the product team. Following the learn, build, test methodology stakeholders and users are heavily involved in the beginning during the strategy and discovery phases when building empathy and understanding is the focus. During the design and production phases we are following more of a QA model in eliciting direct feedback from users.